A medida que las empresas lanzan nuevos productos o servicios o se expanden a nuevos mercados, puede ser necesario ajustar su estrategia empresarial. Parte de este ajuste implica alinear el nombre de dominio con el valor de la marca.
Un nombre de dominio no solo ofrece una dirección clara y accesible, sino que también simboliza tu marca. Por lo tanto, el dominio debe representar los objetivos y la misión de tu marca.
Es posible también que exista la necesidad de cambiar el nombre de dominio de tu sitio web, quizás porque se ha perdido el registro del mismo y es menester usar uno nuevo.
Afortunadamente, cambiar un nombre de dominio en WordPress es un procedimiento simple, y en este artículo te guiaremos a través del proceso.
Antes que nada, necesitaremos corroborar que poseemos los accesos necesarios para realizar los cambios pertinentes.
Es importante tener el acceso a:
- El admin de tu WordPress.
- Al FTP o al panel de control.
También es primordial recordar que el nuevo nombre de dominio debe estar registrado correctamente y, si es posible, ya delegado a través de sus DNS a nuestros servidores. De esta manera, el cambio impactará rápidamente en la red.
¿Cómo cambiar el nombre de dominio de WordPress?
El primer paso de este proceso es modificar el nombre de dominio de su sitio web en el panel de control. Este paso, a menos que usted sea poseedor de un servidor Cloud el cual le otorga acceso con credenciales root al mismo, no podrá hacerlo.
En este paso en particular deberá contactar a nuestro soporte técnico y solicitar el cambio de nombre de dominio. Le dejamos aquí la guía para que pueda proceder a solicitar soporte.
Hecho este cambio, es entonces momento de ponernos manos a la obra.
Cambio en la URL y la dirección del sitio.
El siguiente paso para modificar tu dirección de WordPress es actualizar la URL actual y la dirección del sitio. Esto asegura una experiencia fluida para los usuarios y facilita que los rastreadores web encuentren e indexen el contenido.
Existen varias maneras de hacerlo, que van desde acceder al panel de administración de WordPress hasta modificar la base de datos de WordPress mediante phpMyAdmin. A continuación, revisaremos cada método paso a paso.
1- Usa el panel admin de WordPress
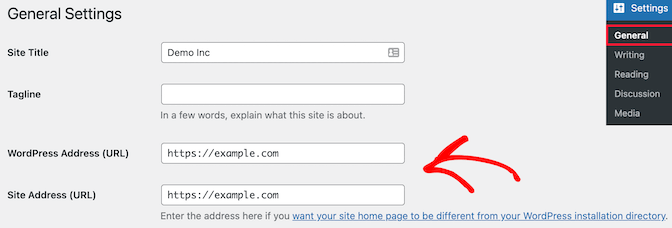
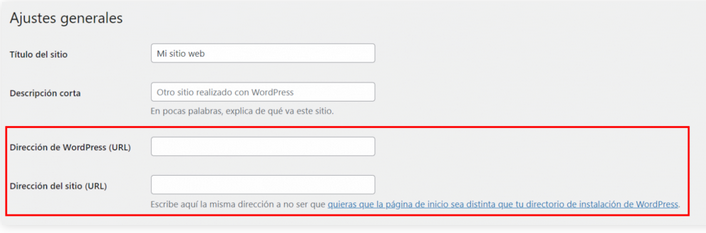
El primer método y el más común consiste en agregar tu nueva dirección en los ajustes generales de WordPress. Para hacer esto, ve a Panel de Control -> Ajustes -> Generales. Luego, reemplaza la dirección actual de WordPress (URL) y la dirección del sitio (URL) con tu nueva URL.

Es importante que ambas direcciones coincidan, a menos que estés configurando una página de inicio específica para tu sitio de WordPress. Después de realizar estos cambios, haz clic en Guardar cambios.
Sin embargo, si estos campos aparecen en gris, significa que se han establecido valores fijos en tu archivo wp-config. En ese caso, sigue los pasos de la próxima sección.
2- Utilizar el archivo wp-config.php
Este paso es sólo necesario si en el paso anterior los campos aparecen en gris.
Para que los cambios se reflejen en la configuración de WordPress, deberás editar el archivo wp-config.php.
Este archivo generalmente se encuentra en el directorio raíz de tu sitio WordPress. Puedes acceder a él mediante el administrador de archivos del Panel, o también utilizando FTP.
En este ejemplo, te mostraremos cómo modificar el archivo wp-config.php desde el panel de control de cPanel:
- Diríjase a cPanel => Archivos => Administador de Archivos.
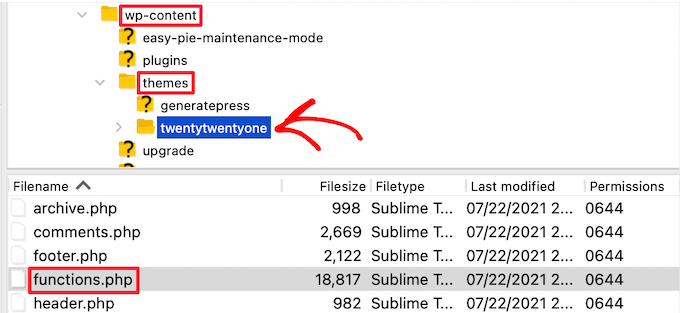
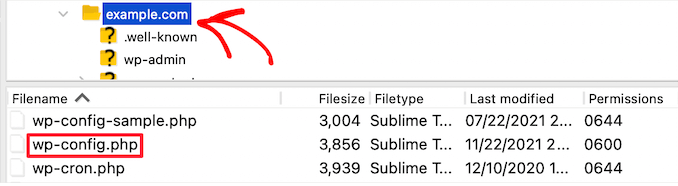
- Busque la carpeta donde se ha instalado su sitio WordPress. Puede que sea el /public_html o algún subdirectorio dentro de /public_html.
- Localice el archivo wp-config.php; haga clic derecho sobre él y seleccione Editar.
- Busque las siguientes líneas de código y substituya http://tusiotioweb.com por la nueva URL del sitio:
define('WP_HOME','http://tusitioweb.com');
define('WP_SITEURL','http://tusitioweb.com');- Hecha la modificación; pulse Guardar y cierre el archivo.
Si prefieres utilizar un cliente FTP, el proceso será casi idéntico. Sólo tendrás que utilizar las credenciales de la cuenta FTP para acceder a los archivos del sitio.
3- Desde la base de datos usando PHPMyAdmin
Otra forma de hacer el cambio de URL de WordPress es editar directamente la base de datos en PHPMyAdmin. Para esto, diga estos pasos:
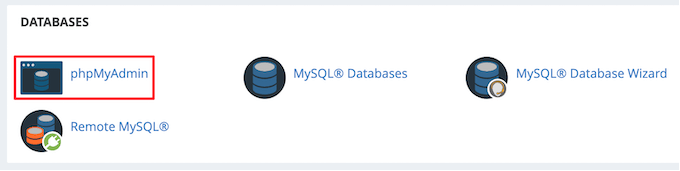
- En cPanel, diríjase a Bases de Datos => phpMyAdmin.
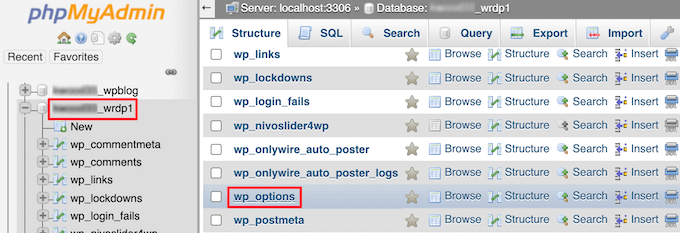
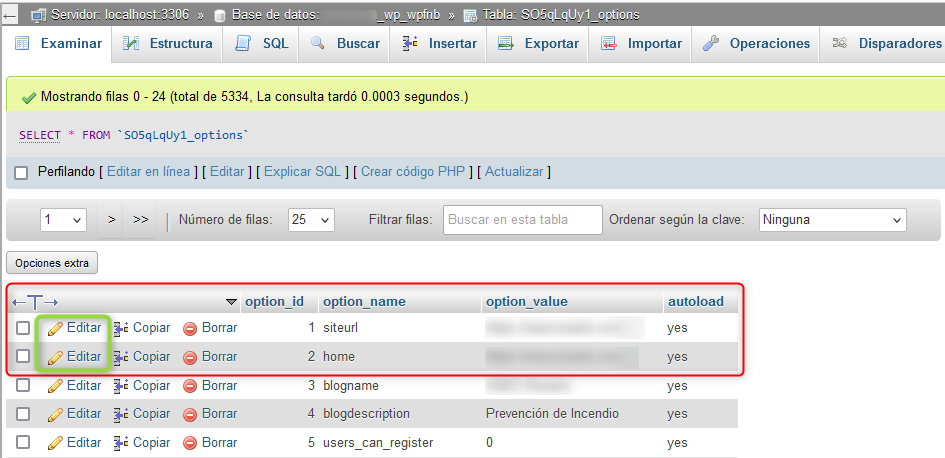
- Haga clic sobre la base de datos de su WordPress para desplegar todas las tablas.
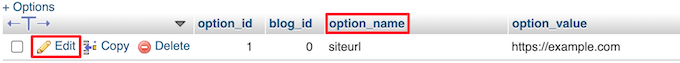
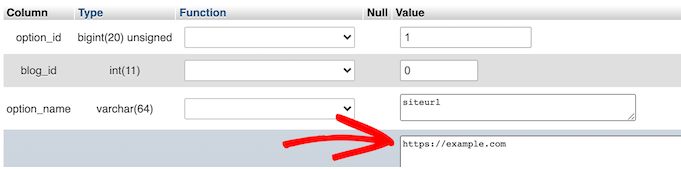
- Busque y haga clic sobre la tabla “nombretabla_options”. En las dos primeras filas verá el siteurl y el home. Edite ambas con la nueva URL de su dominio:

Restablece la estructura de la URL
Luego de modificada la dirección y la URL de su sitio, el siguiente paso es actualizar la estructura de la URL.
Si se mantiene la vieja estructura podrían producirse errores 404 cuando intentes acceder a las páginas de tu sitio web.
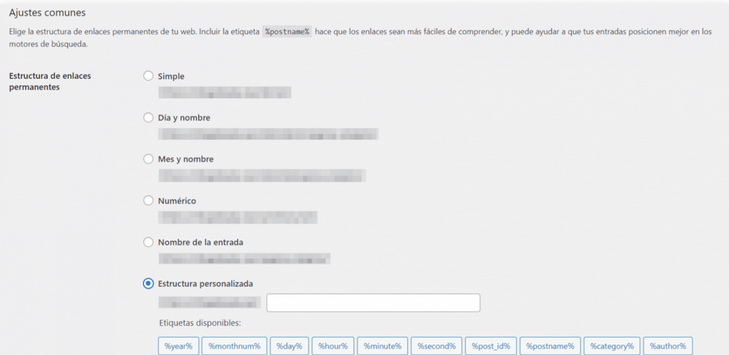
La manera más fácil y simple de realizar esta tarea a través del admin de tu WordPress. Debes dirigirte a Configuración => Enlaces Permanentes.
Por defecto, WordPress utiliza la estructura de enlaces permanentes Plain o Simple. No obstante, esta estructura no proporciona información sobre tu contenido, por lo que es la menos favorable para el SEO.
Existen otras opciones de estructura de URL:
- Día y nombre: incluye la fecha completa de publicación y el nombre del post.
- Mes y nombre: muestra el mes y el año junto con el nombre del post.
- Numérico: utiliza el ID del post en formato numérico.
- Nombre de la entrada: muestra el slug de la entrada en la URL.
- Estructura personalizada: permite personalizar la URL utilizando etiquetas como autor y categoría.
La opción de “Nombre de la entrada” es posiblemente la mejor estructura de URL, ya que es breve y directa. Sin embargo, puedes elegir la estructura de permalink que mejor se adapte a tus necesidades. Al restablecer enlaces permanentes rotos en WordPress, el sistema redirigirá automáticamente a los visitantes de tu antigua dirección a la nueva.

¿Por qué cambiar tu dominio en WordPress?
Aunque muchas empresas y negocios suelen mantener su nombre de dominio original y basan sus estrategias de marketing en él, a veces es necesario cambiar y adquirir nuevos dominios web.
Estas son las razones más comunes:
- Rebranding: Cuando una empresa pasa por un cambio de marca debido a una nueva administración o a un nuevo público objetivo, la dirección del sitio web debe reflejar esta nueva identidad.
- Cambio de extensión de dominio: Si actualmente utilizas una extensión de dominio específica del sector, como .shop, o una extensión con código de país como .uk o .co.uk, y deseas optar por una más genérica, cambiar a una extensión como .com, .net, o .online puede ser beneficioso.
- Crear una URL fácil de usar: Un nombre de dominio sencillo es más fácil de recordar. Si tu antiguo dominio tiene caracteres complicados, considera cambiarlo a uno más sencillo. Una buena práctica es mantenerlo alrededor de los 12 caracteres.
- Fusión de varios dominios: Si tu antiguo dominio ya tiene autoridad y deseas fusionarlo con un nuevo dominio, esto puede ayudarte a mantener los beneficios SEO y el link juice del sitio antiguo. También contribuye a la consistencia de la marca y mejora tus esfuerzos de SEO.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de Hosting, prácticas y demás. También puede encontrarnos en Twitter, Facebook e Instagram.