Muchas veces algo no anda bien en nuestra web y sale algún tipo de error de la serie 400 y corremos a soporte para ver que sucede. No entres en pánico. Muchos de los errores 400 tienen soluciones practicas y hasta sin recorrer a soporte para que nos muestre una solución, podrás asociar el famoso error 404.
En el siguiente articulo te contaremos varios de estos errores y sus posibles soluciones.
Antes de adentrarnos en la explicación detallada de los errores, es importante señalar que la serie de errores 400, es decir, aquellos errores etiquetados con números comprendidos entre el 400 y el 499, quizás no sean tantos, pero conforman una extensa lista en esta categoría. Estos errores están directamente relacionados con los clientes y el estado del protocolo HTTP. En otras palabras más sencillas, el cliente se refiere al navegador web que estás utilizando, ya sea Chrome, Firefox, Edge u otro, y los medios que colaboran para llevar la información al destino final.
Error 404
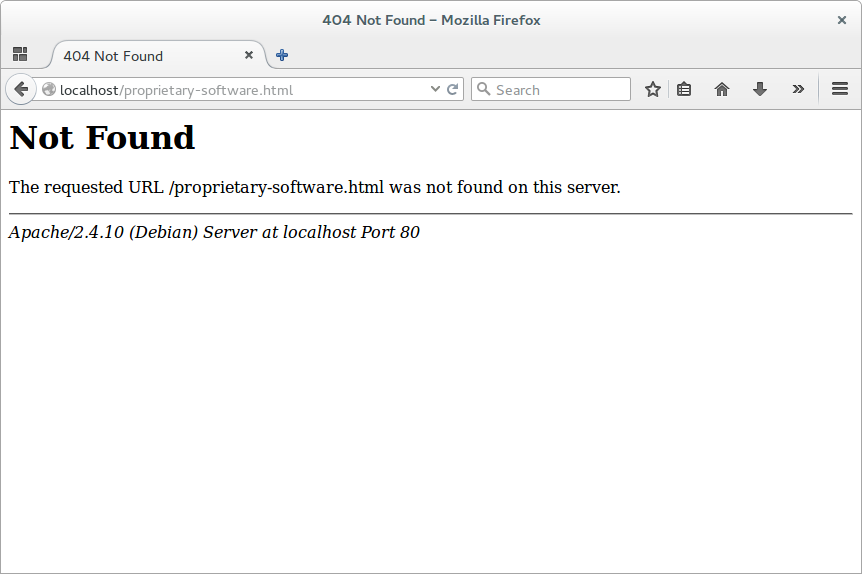
Comencemos con el más famoso el error 404, es toda una celebridad que ya muchos clientes conocen el porque de su existencia. Hasta hoy en día son personalizables las paginas para que muestren este error.

(Foto: Valerio Bozzolan – Wikimedia)
Cuando aparece este error 404 en el navegador quiere decir que no encontró el archivo solicitado. Digamos que estamos buscando la pagina de contacto dentro del sitio web y tecleamos la siguiente URL www.dominio.com/contacto.htm y el navegador nos arroja erro 404, puede que el archivo correcto sea contacto.html o contacto.php. Hay dos condiciones para que este error no aparezca, la primera es que el archivo declarado en una URL debe existir y la segunda es que el archivo este escrito correctamente en el navegador, siempre y cuando tenga los permisos necesario para visualizarlo. También puede llegar a ser el caso en que un archivo de borro y eliminó y por eso no se llegue a visualizar. De igual forma, existe la posibilidad que un archivo hayan cambiado de nombre. Pueden encontrarse páginas como Wayback Machine que almacena paginas web a los largo de internet y podrás consultar si una página existió años o meses atrás. Otra factor que es capaz de generar errores 404, es tu conexión de red.
Puede que te llegue a interesar nuestro articulo: Cómo arreglar las publicaciones de WordPress que devuelven el error 404
error 403
Enfrentémonos ahora al escurridizo 403 Forbidden, otro protagonista en el universo de los errores 400. A diferencia del error anterior, este problema surge más del lado del cliente que del lado del servidor. Como su nombre sugiere, ‘forbidden’ (prohibido), está vinculado a cuestiones de autorización o condiciones que deben cumplirse para visualizar determinado contenido. Por ejemplo, imaginemos que deseamos acceder a una sección VIP en un sitio web, y nos proporcionan la URL directa de dicha sección. Si no iniciamos sesión como usuario registrado o no nos suscribimos a los servicios de la página, no se nos permitirá ver el contenido del sitio.
Hoy en día, al igual que el error 404, el error 403 puede ser altamente personalizable, lo que a menudo dificulta darse cuenta de que se trata de un error 403.

Este incidente también puede ser generado por una condición; es decir, es posible que cierta sección o área dentro de un sitio web esté limitada. Puede restringirse el acceso a un lugar geográfico específico o a la cantidad de usuarios conectados simultáneamente. En casos muy inusuales, el error puede generarse temporalmente desde el lado del servidor, más por una aplicación web que por el propio servidor. Por ejemplo, cuando un gestor de contenido (CMS como WordPress, Joomla, entre otros) realiza una actualización de su núcleo, esto puede provocar temporalmente un error 403 o una limitación para completar la actualización.
¿Cómo enfrentarse a esta situación? Entre las prácticas más comunes, se recomienda pulsar la tecla mágica F5, para actualizar la pantalla del navegador. De igual forma, se puede limpiar los archivos temporales del navegador, como la caché y las cookies. Otra opción que tenemos es intentar entrar con un navegador alternativo al que estemos usando. En casos extremos, donde la limitación sea geográfica, recurrir a una VPN o un proxy con ubicación en otro país puede ser la solución.
error 401
El error 401 Unauthorized también suele ser habitual en el mar de la web. Y como su estado lo indica, no estas autorizado para visualizar el contenido de la pagina que se intenta visualizar. Este en espacial esta orientado más a los permisos que otra cosa. Suele ocurrir por algún tipo de filtro o una ACL (Access Control List). Este error se suele ver cuando intentas iniciar sesión varias veces de forma incorrecta.
Error 408
Un error muy común también conocido por su pantalla de Request Timeout, es el error que está relacionado al tiempo de espera permitido por el servidor. Entre la gran mayoría de los casos conocidos este se debe a la conexión con internet. Lo principal es descartar algún problemas en nuestra red. A veces un prueba rápida es conectarse con la red móvil a la URL que nos da este error. También existe la posibilidad de que el servidor este sobrecargado y nos pueda generar este error. Otra causa puede ser la interrupción por parte del proveedor de internet. Además puede que la configuración de un servidor este generado este este error, digamos que hay ciertos valores en segundo (tiempo) que al no recibir una respuesta del protocolo HTTP, este genere un error 408.
Hay ciertos punto para verificar y corroborar las causas de lo que puede estar pasado y por eso nos esta mostrando este error. Lo primero es confirmar que la URL escrita sea la correcta al igual que su ruta. Lo segundo y lo mas importante antes este incidente es revisar nuestra conexión de Internet, que el router este funcionando adecuadamente en algunos casos solo bastara con reiniciarlo, también se puede intentar probar con otros dispositivos, muchas veces se realizan pruebas de ping y tracert para determinar que la ruta al destino de los paquetes este llegando correctamente.
Error 429
Otro fallo es el 429 Too Many Requests, se suele presentar en WordPress e indica muchas peticiones en corto tiempo. El error frecuentemente se activa solo como un mecanismo de defensa ante ciertos tipos de ataques, principalmente los del tipo DDOS.
Para mas información sobre el error 429 visita nuestra entrada sobre: Cómo arreglar el error 429 Too Many Request en WordPress
Lista de otros errores 400
- 400 Bad Request
- 402 Payment Required
- 405 Method Not Allowed
- 406 Not Acceptable
- 407 Proxy Authentication Required
- 408 Request Timeout
- 409 Conflict
- 412 Precondition Failed
- 414 URI Too Long
- 423 Locked
- 426 Upgrade Required
Esperamos que este artículo le enseñe a reconocer el tipo de error que aparece en su navegador en relación a su sitio o cualquier otro sitio web en internet.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de Hosting, prácticas y demás. También puede encontrarnos en Twitter, Facebook e Instagram.