Los crawlers también llamados rastreadores webs o indexadores, aunque muchos expertos en el tema los consideran como bots rastreadores. Estos son aplicaciones o programas informáticos que tienen la labor de analizar automáticamente las páginas webs conectadas a Internet, con la tarea de realizar copias de su página web para captar su información y así sea aprovechada por un motor de búsqueda.
¿Qué son exactamente los crawlers?
Los crawlers son programas automatizados que van explorando los sitios web en Internet, siguiendo enlaces y visitando páginas para recolectar información. Estas herramientas desempeñan un papel crucial en la indexación de contenido en los motores de búsqueda y en la recopilación de datos para diversas aplicaciones en línea.
Piensa por un momento que un crawler es un explorador virtual que sigue enlaces de página en página a lo largo de la web. Comienza su recorrido en una página web específica, generalmente la página de inicio de un sitio web, y luego sigue los enlaces que encuentra en esa página para acceder a otras páginas. Cada vez que llega a una nueva página, analiza su contenido, la estructura y los elementos, como textos, imágenes, enlaces y metadatos.
Funcionamiento de los crawlers
Básicamente, el funcionamiento de los crawlers es una simulación automatizada de cómo los humanos exploran la web, pero a una escala mucho mayor y de manera mucho más eficiente.
Primeramente, el proceso de rastreo comienza con la selección de una o varias URLs iniciales. Estas URL pueden ser la página de inicio de un sitio web o cualquier otra página relevante. La primera URL se coloca en la cola de rastreo.
El crawler descarga la página web usando solicitudes HTTP o HTTPS, igual que un navegador web. La página descargada incluye el código HTML, CSS, JavaScript y otros recursos necesarios.
Una vez en una página, el crawler identifica y sigue los enlaces internos y externos presentes en la página, analizando el código HTML. Esto implica identificar las etiquetas de enlace (<a>) y extraer las URLs asociadas. Estas URLs se agregan a la lista de URLs para luego rastrear y repetir el ciclo.
Mientras navega por las páginas, el crawler extrae información importante, como texto, imágenes, videos, enlaces y etiquetas HTML. Esta información se utiliza para construir un índice de contenido que los motores de búsqueda luego utilizan para ofrecer resultados de búsqueda relevantes.
Los crawlers suelen seguir las directrices establecidas en el archivo “robots.txt” de un sitio web. Este archivo indica qué partes del sitio son accesibles para el rastreo y cuáles deben ser excluidas. Es importante mencionar que los webmasters o responsables del sitio web pueden controlar los aspectos de cómo los crawlers interactúan con su página a través del archivo robots.txt.
Por su parte, la información recopilada por el crawler se envía a la base de datos del motor de búsqueda, donde se indexa y organiza. La indexación permite que los motores de búsqueda generen resultados precisos y relevantes cuando los usuarios realizan consultas de búsqueda.
Los crawlers también revisan sitios web periódicamente para asegurarse de que su índice de contenido esté actualizado. Esto es especialmente importante para sitios que agregan nuevo contenido con regularidad.
Importancia de los crawlers para el SEO
Los crawlers desempeñan un papel esencial en el mundo del SEO (Optimización de Motores de Búsqueda) para que los motores de búsqueda indexen y clasifiquen correctamente el contenido de un sitio web. Aquí te presento las principales razones por las cuales los crawlers son esenciales para el SEO:
- Los crawlers recorren la web y recopilan información de diferentes páginas. Esta información se utiliza para construir un índice, que es una base de datos organizada de contenido web. Cuando un usuario realiza una búsqueda, el motor de búsqueda puede acceder rápidamente a este índice para mostrar resultados relevantes.
- El objetivo principal del SEO es hacer que un sitio web sea visible y relevante en los resultados de búsqueda. Los crawlers juegan un papel crucial en esto al asegurarse de que las páginas se indexen correctamente y sean accesibles para los usuarios que buscan información relacionada.
- Estos bots rastreadores pueden acceder a áreas de la web que pueden no estar fácilmente accesibles para los usuarios, como enlaces profundos y páginas con contenido más profundo en la estructura del sitio. Esto garantiza que todo el contenido relevante sea rastreado e indexado.
- Los crawlers van visitando sitios web de manera regular para identificar cambios y nuevo contenido. Esto garantiza que los motores de búsqueda tengan información actualizada y precisa sobre el contenido de un sitio web.
- Los motores de búsqueda utilizan algoritmos para clasificar las páginas en función de su relevancia para ciertas palabras clave y consultas. Los datos recopilados por los crawlers, como contenido, etiquetas y enlaces, ayudan a los motores de búsqueda a determinar qué páginas son las más relevantes para ciertos términos de búsqueda.
- Los crawlers también pueden ayudar a identificar problemas técnicos en un sitio web, como enlaces rotos, problemas de velocidad de carga o errores de marcado. Solucionar estos problemas técnicos puede mejorar la experiencia del usuario y el rendimiento del sitio en los motores de búsqueda.
- Los crawlers también pueden utilizarse para rastrear y analizar la estrategia de SEO de la competencia. Esto puede proporcionar información valiosa sobre las palabras clave que utilizan, la estructura de su sitio y otras tácticas de optimización.
- Al rastrear un sitio web, los crawlers pueden ayudar a los webmasters a comprender cómo se relacionan las páginas entre sí y cómo fluye la estructura del sitio. Esto puede ayudar en la organización y navegación del sitio, lo que a su vez mejora la experiencia del usuario.
Crawlers y el archivo robots.txt
El archivo robots.txt es un archivo de texto que se coloca en la raíz del sitio y contiene directrices específicas para que los bots pueden rastrear partes del sitio y cuáles se deben evitar. Este archivo es crucial para controlar cómo los bots rastreadores interactúan con un sitio web.
En palabras más simples, el archivo robots.txt actúa como un “semáforo” para los crawlers. Cuando un bot rastreador llega a un sitio web, primero busca y lee el archivo robots.txt. En este archivo, los propietarios del sitio pueden establecer reglas sobre qué partes del sitio pueden ser rastreadas y cuáles no.
El archivo robots.txt utiliza directivas para comunicar a los bots qué partes del sitio deben ser excluidas del rastreo. La directiva más común es “Disallow”, que indica que el bot no debe rastrear una determinada sección o página. Por ejemplo, si se establece “Disallow: /privado/”, los bots no rastrearán ninguna página que esté dentro del directorio “privado”.
Además de las directivas de exclusión, el archivo robots.txt también puede contener directivas de permiso, como “Allow”. Esto le dice a los bots que ciertas partes del sitio están permitidas para el rastreo, incluso si se ha establecido una directiva “Disallow” más amplia.
Aunque los bots rastreadores pueden respetar las directivas establecidas en el archivo robots.txt, no todos los bots cumplirán necesariamente con estas directivas. Los motores de búsqueda importantes, como Google, generalmente respetan estas directivas, pero es importante recordar que bots maliciosos o no autorizados pueden ignorarlas.
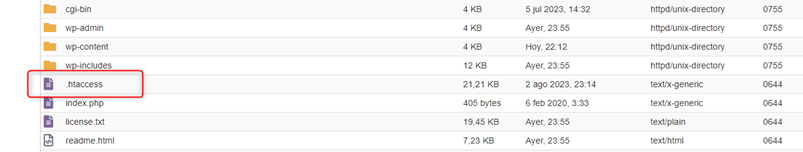
También hay otras formas de bloquearlo con el archivo .htaccess. Es importante saber que desde cPanel puedes hacer uso de la herramienta AWStats, que te permite visualizar algunos bots y rastreadores que llegan a tu sitio web.
Esperamos que este artículo le haya ayudado a conocer los que es un crawler, su funcionamiento y lo importante que puede ser para su sitio web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter, Facebook e Instagram.