A veces, al cargar tu sitio web de WordPress, puede aparecer el error “tu instalación de PHP parece estar perdiendo la extensión MySQL requerida por WordPress”.
Este error suele ser causado por una extensión MySQL inexistente, un software de WordPress desactualizado o una versión antigua de PHP.
Qué causa el error “Tu instalación de PHP parece estar perdiendo la extensión MySQL requerida por WordPress”
Este error ocurre cuando el PHP de tu servidor no puede conectar tu sitio de WordPress con la base de datos MySQL. Como resultado, obtienes un mensaje de error en lugar de cargar el sitio.
Hay varias posibles causas de este problema, entre ellas:
Extensión MySQL faltante
No contar con la extensión MySQL adecuada para WordPress es una de las causas más comunes de este error.
La extensión MySQL fue obsoleta a partir de PHP 7.0 y superiores, siendo reemplazada por las extensiones MySQLi y PDO_MySQL. Por lo tanto, si estás utilizando una versión moderna de PHP, es posible que tengas una extensión MySQL desactualizada.
Puedes verificar tu versión de PHP en el panel de control. Para los usuarios de Hostinger, abre hPanel y revisa la información de configuración de PHP allí.
Versión de WordPress desactualizada
También podrías enfrentarte a este error si utilizas una versión antigua de WordPress con PHP 7.0 o superior. Dado que la versión moderna de PHP ha obsoleto la extensión MySQL, WordPress no podrá encontrar la extensión que está buscando.
Uso de PHP 5.6 o inferior
Aunque las versiones de PHP 5.6 e inferiores no hayan marcado la extensión MySQL como obsoleta, es posible que tu versión actual de PHP no esté configurada correctamente. Como resultado, WordPress no puede conectarse a la extensión necesaria.
Cómo solucionar el error “Tu instalación de PHP parece estar perdiendo la extensión MySQL requerida por WordPress”
Después de identificar la causa de este problema, el siguiente paso es solucionarlo.
1. Verifica si la extensión MySQL está habilitada
Si estás utilizando PHP 5.6 o una versión inferior, debes comprobar si la extensión MySQL está instalada. Puedes hacerlo subiendo un archivo phpinfo.php y abriéndolo en tu navegador.
Sigue estos pasos:
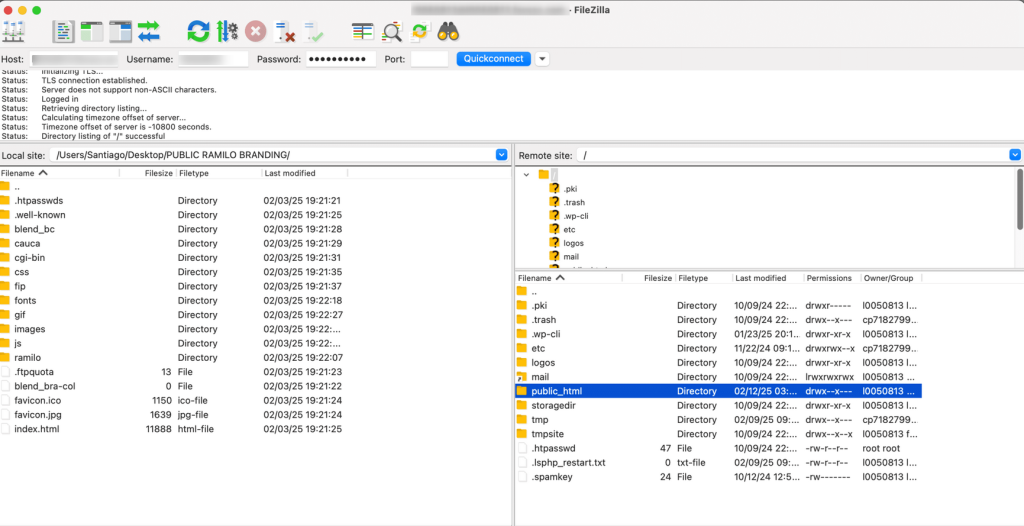
- Inicia sesión en tu cuenta de hosting mediante un Protocolo de Transferencia de Archivos (FTP) como FileZilla o accede a un administrador de archivos.
- Abre la carpeta public_html para acceder al directorio raíz de tu sitio de WordPress.
- Crea un nuevo archivo y llámalo phpinfo.php.
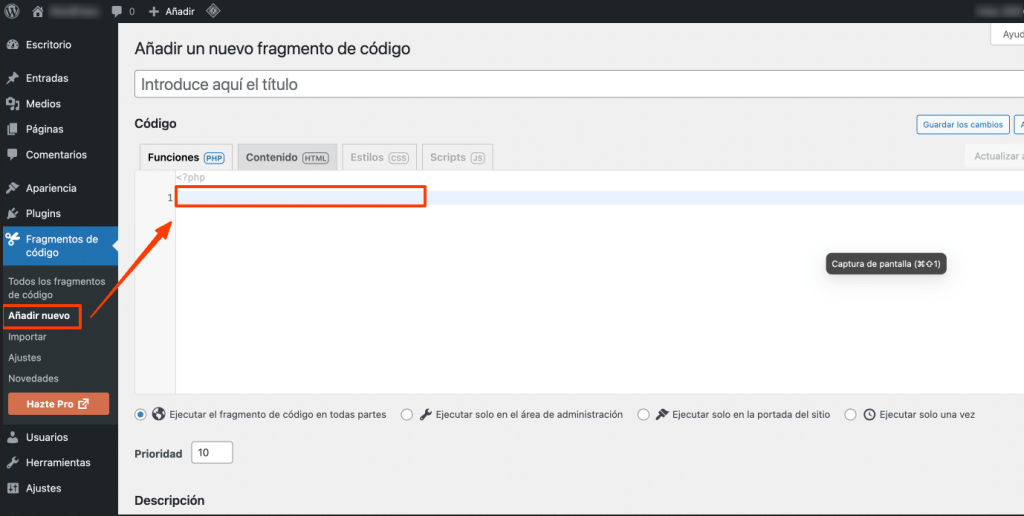
- Edita el archivo agregando el siguiente fragmento de código:
<?php
phpinfo();
?>
- Para cargar este archivo en un navegador, añade /phpinfo.php al final de la URL de tu sitio web. Por ejemplo: example.com/phpinfo.php. Una vez que se cargue, la página mostrará una lista de las configuraciones PHP de tu sitio web.
En este caso, busca la fila llamada Client API version.
Si no aparece, significa que la extensión no está instalada.
Para solucionarlo, actualiza tu versión de PHP para que ya no sea necesaria esta extensión.
2. Verifica la versión de PHP que estás utilizando
Para cambiar tu versión de PHP, ve al menú Herramientas → Salud del sitio en el panel de administración de WordPress.
Selecciona la pestaña Información. Desplázate hacia abajo y expande la opción Servidor. Bajo esta sección, podrás ver la versión de PHP que estás utilizando actualmente.
Otra opción es usar el archivo phpinfo.php que subiste anteriormente. Desplázate a la sección Core y busca la fila llamada PHP Version.
Información de la versión de PHP en el archivo phpinfo.php
Si la versión de PHP comienza con el número 7, es posible que necesites actualizar el software de WordPress. Sin embargo, si la versión comienza con el número 5, es probable que falte la extensión MySQL.
Dependiendo del panel de control que utilices, cambiar la versión de PHP variará.
Cómo cambiar la versión de PHP en cPanel.
Cómo cambiar la versión de PHP en Plesk.
3. Actualiza el núcleo del software de WordPress
Si tu versión actual de PHP ya es superior a 7, este problema podría deberse a una instalación de WordPress desactualizada. Las versiones 3.9 o inferiores pueden generar este error.
Recomendamos actualizar el software de WordPress a la versión más reciente. Además de solucionar este problema, hacerlo también ofrece otros beneficios para tus sitios de WordPress, como mejoras en seguridad y rendimiento.
¡Importante! Asegúrate de hacer una copia de seguridad de tu sitio web antes de proceder con la actualización del software de WordPress.
Conclusión
En este artículo, hemos identificado las causas del error “tu instalación de PHP parece estar perdiendo la extensión MySQL requerida por WordPress”, que incluyen una extensión MySQL faltante, una versión desactualizada de WordPress o una versión antigua de PHP.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de Hosting, prácticas y demás. También puede encontrarnos en X (Twitter), Facebook e Instagram, además de LinkedIn.