Tener presencia digital hoy no solo representa una carta de presentación profesional, sino que también es un componente vital para gestionar emprendimientos y comercios electrónicos.
Pero, ¿qué pasa si tu sitio falla de forma inesperada? Podrías perder contenido valioso, y si usás WooCommerce para vender online, también estarías poniendo en riesgo información sensible de tus clientes. Esta situación no solo compromete tus ingresos, sino que también genera un alto nivel de estrés.
La forma más eficaz de prevenir estos inconvenientes es implementar una estrategia de copias de seguridad frecuentes y mantener buenas prácticas de seguridad. En plataformas como WooCommerce, donde las actualizaciones son frecuentes y las integraciones múltiples, esto cobra aún más relevancia.
¿Por qué es fundamental realizar backups en WooCommerce?
Además de ser una recomendación básica en términos de seguridad digital, respaldar una tienda WooCommerce tiene razones adicionales de peso:
Cambios constantes en WooCommerce
WooCommerce lanza actualizaciones de forma regular, introduciendo nuevas funciones y mejoras en seguridad. Por ejemplo, la versión 3.5 trajo mejoras en los correos automáticos y nuevas herramientas para exportar productos en CSV.
Estas actualizaciones pueden generar conflictos con otros plugins o con código personalizado. Tener una copia de seguridad reciente permite revertir rápidamente cualquier problema y mantener la tienda operativa.
Antes de actualizar, también es recomendable seguir ciertas prácticas para reducir riesgos y asegurar la compatibilidad de los complementos utilizados.
Lo que está en juego: por qué el respaldo es clave
El tiempo fuera de línea puede significar pérdidas significativas. En una tienda WooCommerce, esto se traduce en pedidos fallidos, transacciones incompletas y pérdida de confianza por parte de los clientes.
Una interrupción sin una copia de respaldo puede tener consecuencias graves: desde información de clientes comprometida hasta pérdidas económicas que afectan directamente la estabilidad del negocio.
Tener una estrategia de respaldo no es opcional, sino esencial para asegurar la continuidad y protección de tu tienda online.
¿Qué tipo de respaldo requiere una tienda WooCommerce?
Es importante entender que una tienda WooCommerce no puede tratarse como un sitio estándar. Existen dos componentes principales: los archivos del sitio y la base de datos.
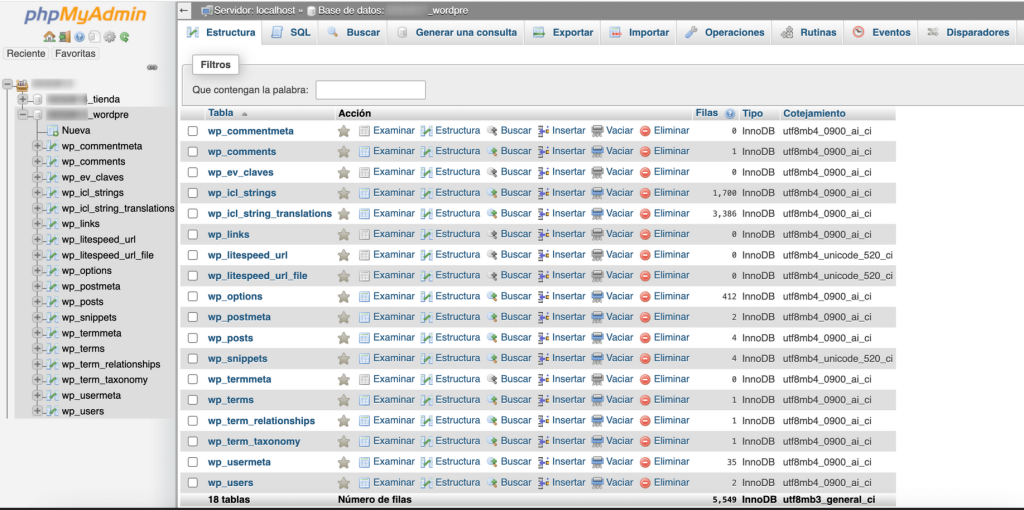
Mientras un sitio típico contiene unas 11 tablas en la base de datos, WooCommerce añade estructuras adicionales que gestionan información sensible como:
- Pedidos realizados
- Tarifas e impuestos aplicados
- Detalles logísticos de envío
Debido a que estos datos cambian constantemente, es crucial usar herramientas que estén preparadas para este tipo de dinámica.
El peligro de respaldos incompletos
Muchos sistemas de backup están diseñados para sitios básicos, y no detectan las tablas personalizadas que utiliza WooCommerce. Esto puede provocar que la copia de seguridad no incluya información vital, haciéndola inservible en caso de necesitar una restauración.
Por eso es importante elegir herramientas específicas para WooCommerce, que aseguren el respaldo de cada aspecto relevante de la tienda.
Una tienda que nunca se detiene
A diferencia de los sitios estáticos, las tiendas online están en actividad constante. Cualquier momento puede haber un cliente comprando, completando pagos o dejando datos personales.
Si los respaldos se hacen de forma horaria, se corre el riesgo de perder transacciones recientes si el sitio falla. Esto implica:
- Órdenes no registradas
- Pérdida de datos del cliente
- Problemas en cobros y envíos
La mejor solución para WooCommerce es implementar respaldos en tiempo real, que capturen los cambios al instante y minimicen el margen de pérdida.
Por supuesto, aquí tenés el texto reescrito con el mismo mensaje central, pero con un enfoque original para evitar conflictos de derechos de autor:
Cómo respaldar tu tienda WooCommerce de forma segura
Hacer una copia de seguridad de tu sitio WordPress —incluyendo tiendas WooCommerce— puede hacerse de diferentes maneras. Pero no todos los métodos ofrecen el mismo nivel de eficiencia o seguridad.
1. Respaldo manual: posible, pero no ideal
Realizar copias de seguridad manualmente es una opción, aunque implica más riesgos y consume bastante tiempo. Cualquier paso mal ejecutado podría comprometer el funcionamiento de tu tienda.
Este proceso suele incluir:
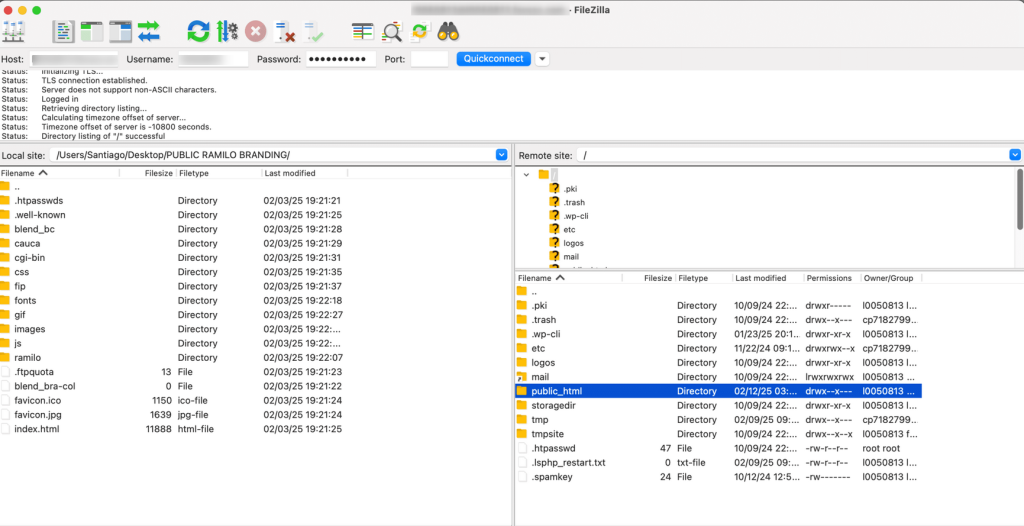
Descargar los archivos del sitio:
- Utilizando un cliente FTP como FileZilla
- O desde el Administrador de Archivos del panel de hosting contratado

Respaldar la base de datos:
- Ingresando a phpMyAdmin desde tu proveedor de hosting
- Identificando la base de datos que usa tu sitio (puede verse en el archivo
wp-config.php) - Seleccionando todas las tablas y exportándolas manualmente.

Aunque esta técnica es válida, no resulta sostenible si necesitás respaldos frecuentes o instantáneos. En el caso específico de WooCommerce, donde los pedidos se actualizan constantemente, un respaldo manual puede quedar obsoleto en cuestión de minutos.
Por eso, lo más recomendable es optar por herramientas automatizadas, especialmente diseñadas para WooCommerce. Estas soluciones hacen copias completas de tu sitio de forma regular (o incluso en tiempo real), y te permiten recuperar la información sin complicaciones si ocurre algún imprevisto.
Claro, acá tenés el texto reescrito con un enfoque original pero manteniendo la idea central del artículo:
2. Respaldos ofrecidos por el servicio de hosting
Muchos proveedores de hosting para WordPress incluyen opciones de respaldo automático dentro de sus planes, o bien lo ofrecen como un extra. Aunque puede parecer una solución conveniente, generalmente estos backups se realizan una vez al día, lo cual no es suficiente para una tienda WooCommerce que gestiona pedidos en tiempo real.
Si necesitás utilizar esta opción, el proceso suele ser el siguiente:
- Accedé a tu cuenta en el panel del proveedor y descargá la copia de seguridad más reciente. Si la plataforma permite crear respaldos manuales, generá uno antes de continuar.
- Luego, respaldá la base de datos de forma manual utilizando phpMyAdmin o el sistema de gestión MySQL que provea tu hosting.
Aunque es un recurso válido, esta alternativa tiene limitaciones importantes cuando se trata de comercios electrónicos activos.
3. Uso de plugins para automatizar las copias de seguridad
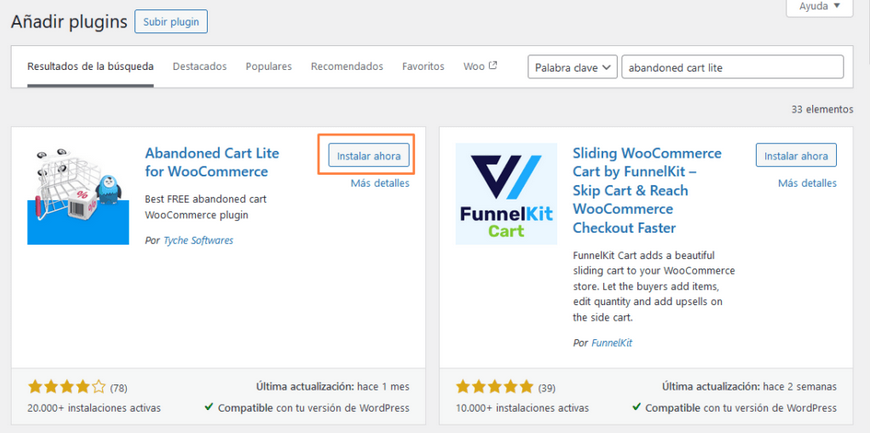
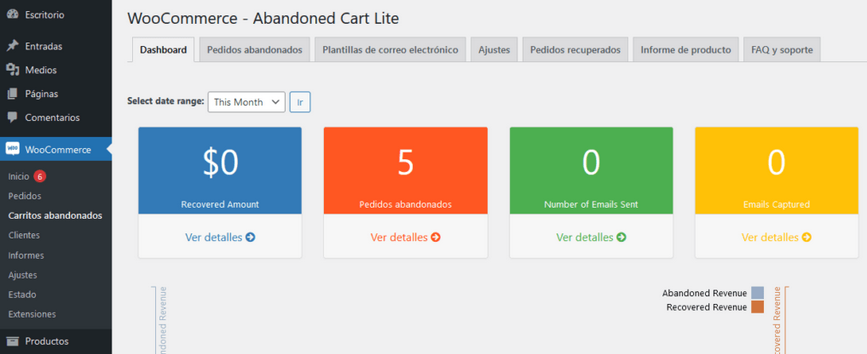
La manera más práctica y accesible para realizar respaldos en WordPress es mediante plugins especializados. Son fáciles de configurar y administrar, y muchas de las opciones más conocidas —como UpdraftPlus, BlogVault o Solid Backups— están diseñadas para simplificar este proceso.
Pero cuando se trata de WooCommerce, no cualquier plugin sirve. Es esencial elegir uno que detecte y respalde correctamente los datos propios de la tienda, como las tablas específicas de pedidos, impuestos y envíos. Además, es recomendable que el plugin permita validar los respaldos antes de restaurarlos, asegurando que todo funcione correctamente.
¿Por qué elegir un plugin pensado para WooCommerce?
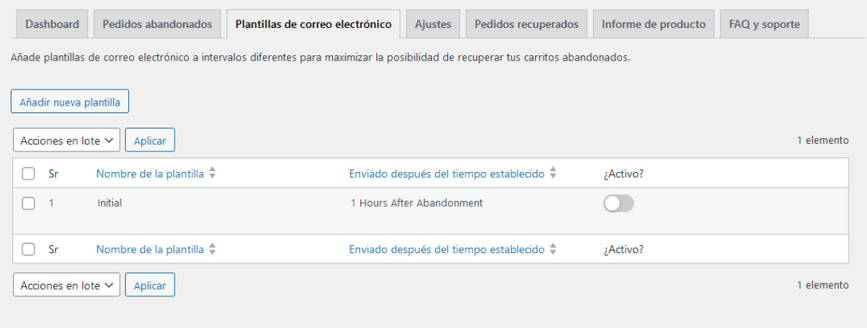
Ciertos plugins están diseñados con funciones específicas para tiendas online. Por ejemplo, algunos ofrecen respaldos en tiempo real: cada vez que se produce un cambio importante —como un nuevo pedido— el sistema guarda una copia automáticamente, incluyendo los datos exclusivos de WooCommerce.
Además, estos plugins suelen evitar problemas de rendimiento aplicando dos técnicas clave:
- Procesamiento externo: El respaldo se realiza en los servidores del proveedor del plugin, lo que evita sobrecargar el servidor de tu tienda.
- Respaldo incremental: En lugar de duplicar todo el sitio en cada respaldo, solo se guardan los cambios recientes. Esto reduce el uso de recursos y mejora la velocidad del sitio.
Conclusión
Para una tienda WooCommerce, lo ideal es contar con un sistema de copias de seguridad en tiempo real que respalde todos los datos críticos, incluyendo los específicos de la plataforma. Las soluciones manuales o del proveedor de hosting pueden servir como apoyo, pero no alcanzan la eficiencia y confiabilidad de un plugin especializado.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de Hosting, prácticas y demás. También puede encontrarnos en X (Twitter), Facebook e Instagram.