Elementor es una de las opciones principales para los usuarios de WordPress que se enfocan en el diseño. Le permite crear un hermoso sitio web de forma visual sin tener que lidiar con CSS o HTML.
Errores comunes de Elementor
Antes que nada, controle si el plan de alojamiento que tiene contratado cuenta con los recursos mínimos de PHP que Elementor requiere:
WordPress 6.0 o mayor.
PHP 7.3 o mayor.
MySQL 5.6 o mayor.
WP Memory limit de 256 MB.
El panel de widgets no carga
Elementor viene con un panel que se encuentra en el lado izquierdo del editor. Puede usar el panel para agregar un widget, definir configuraciones básicas (por ejemplo, configurar el diseño), personalizar un widget, etc.
A veces, es posible que no pueda agregar un nuevo widget porque los widgets no se pueden cargar.
Este error generalmente ocurre cuando tiene demasiados complementos de Elementor habilitados. Otra posible causa de error es que sus especificaciones de alojamiento no cumplan con los requisitos mínimos de Elementor.
Para corregir este error puede desactivar temporalmente el plugins de WordPress instalado (excepto Elementor) para encontrar qué complemento está causando el error. En particular, puede deshabilitar los complementos activos de Elementor.
Formulario no enviado
Elementor Pro viene con un widget, el widget de formulario, que le permite crear un formulario. Puede usar el widget Formulario para crear cualquier tipo de formulario, incluido un formulario de contacto.
Si usted contrata alojamiento con nosotros, no va a poder usar el envío de formularios de manera normal utilizando la función mail(). Deberá enviar utilizando WP SMTP.
La longitud del extracto no funciona
El widget de publicaciones de Elementor le permite mostrar publicaciones de blog de su sitio web de WordPress en cualquier página. Viene con algunas opciones de ajuste, incluida la longitud del fragmento.
En algunos casos, la longitud del fragmento no aparece tal como la configuró cuando obtiene una vista previa o publica la página. El error generalmente ocurre cuando se usa Elementor en temas de WordPress que tienen una opción de ajuste incorporada para establecer la longitud del fragmento.
En lugar de configurar la longitud del fragmento a través del panel de configuración de Elementor, puede configurar la longitud del fragmento a través del Personalizador de temas(Apariencia -> Personalizar).
Error al cargar el editor
Si todo lo que ve es un pre-cargador en una página gris. Hay algunas causas que desencadenan este error. Uno de ellos es un recurso de servidor insuficiente causado por demasiadas cargas.
Hay algunas alternativas que puede probar para corregir el error.
Deshabilitar complementos: Una de las causas de este tipo de error es un conflicto entre Elementor y otro complemento. Por lo tanto, puede deshabilitar complementos, excepto Elementor, por supuesto, para averiguar qué complemento está causando el conflicto.
Desactivar pre-cargador de temas: Algunos temas de WordPress vienen con un precargador predeterminado. Si está utilizando un tema que tiene un precargador predeterminado, es posible que deba desactivarlo para que se abra el editor de Elementor.
Deshabilitar extensiones del navegador: A veces, el tipo de error es causado por una extensión instalada en su navegador web. Para resolverlo, puede usar otro navegador web. Si Elementor Editor normalmente se abre en un navegador diferente, puede desactivar las extensiones de su navegador principal para determinar cuál está causando el error.
Asegúrate de que las versiones de Elementor sean compatibles: Si está utilizando Elementor Free y Elementor Pro; asegúrese de que sean compatibles. Si está utilizando uno más antiguo que el otro, puede causar la incompatibilidad. Al actualizar Elementor Free, también asegúrese de actualizar la versión de Elementor Pro cuando esté disponible y viceversa.
Error interno del servidor 500
Otro error común que puede encontrar mientras trabaja con Elementor es el error interno del servidor 500. Cuando encuentra este error, el error está en su lado del servidor en lugar de Elementor. Varias causas desencadenan este tipo de error. Podría ser el límite de memoria de PHP, permisos de archivo incorrectos, archivo .htaccess corrupto, de un caché de navegador, una base de datos corrupta, etc…
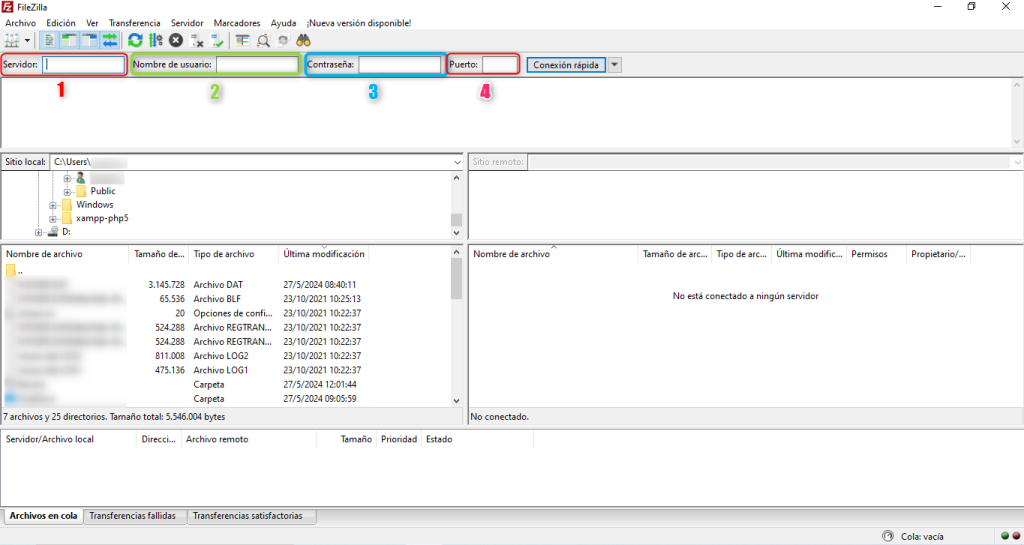
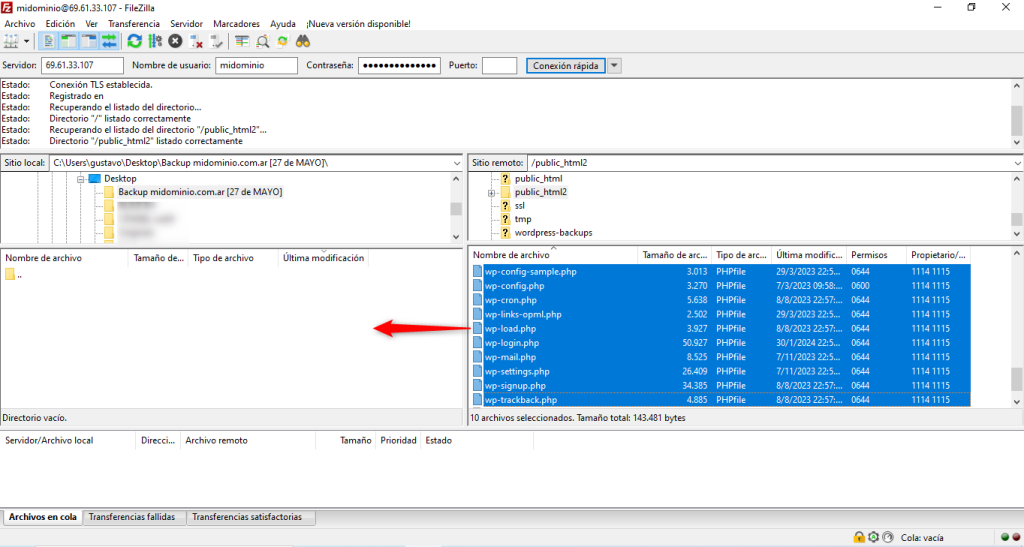
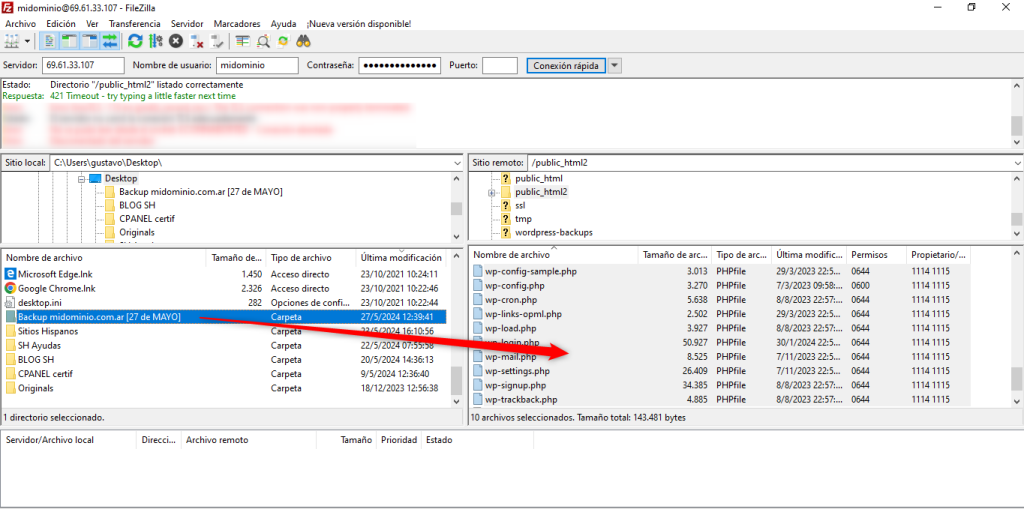
De aquí surge la importancia marcada al comienzo de esta nota: es importante que el servicio de alojamiento contratado cuente con los recursos mínimos solicitados por Elementor. Utilizando un programa de FTP puede controlar si los permisos de los archivos son correctos; si el archivo .htaccess es correcto; entre otras cosas.
Cambios no aplicados en la página en vivo
Elementor tiene un editor visual que viene con un editor en vivo. Lo que significa que lo que ve en el editor será exactamente lo mismo en la página en vivo. Sin embargo, hay un escenario en el que los estilos que aplicó en el editor no se aplican en la página activa. Este error generalmente es causado por un problema de almacenamiento en caché.
Puede probar:
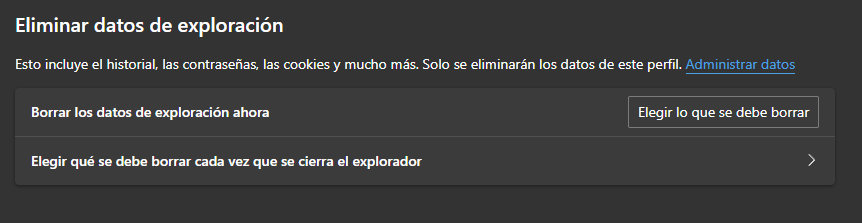
Borrar caché: puede corregir el error borrando el caché de su navegador web. Si tiene un complemento de almacenamiento en caché en su sitio web de WordPress, también puede desactivarlo temporalmente.
Regenerar CSS: Si el método anterior no funciona, puede regenerar CSS. Para hacer esto, ve a Elementor -> Herramientas en su tablero de WordPress. Haga clic en el botón Regenerar archivos y datos.
El botón Publicar/Actualizar no funciona
Una vez que haya terminado de editar una página con Elementor, puede hacer clic en el botón Publicar/Actualizar en la parte inferior del panel de configuración para publicar/actualizar su página. ¿Qué pasa si el botón no funciona?
Hay dos razones principales por las que el botón publicar/actualizar no funciona en Elementor. Primero, puede ser un límite de memoria. En segundo lugar, puede ser una cuestión de seguridad.
Recuerde instalar SSL en su sitio web. El problema de memoria depende del plan de alojamiento que haya contratado.
El CSS personalizado no funciona
La función CSS personalizada que ofrece Elementor Pro le permite obtener algunos estilos que no se ofrecen de forma predeterminada en Elementor. Normalmente, después de agregar CSS personalizado, el cambio se aplica a la página activa una vez que publica/actualiza la página. De lo contrario, puede haber un problema de almacenamiento en caché en su sitio web.
Puede borrar el caché para corregir este tipo de error. Puede borrar su navegador web y el caché del sitio web. Antes de hacer eso, puede regenerar CSS. Para hacer esto, ve a Elementor -> Herramientas en su tablero de WordPress. Haga clic en el botón Regenerar archivos y datos.
El color del texto no cambia
En Elementor, hay dos widgets para agregar elementos de texto a una página: el widget Editor de texto y el widget Título. Cuando trabaje con estos widgets (y otros widgets que tienen opciones para personalizar el texto), puede establecer el color del texto. En algunos casos, el color del texto no funciona en la página activa.
Si configuró el color del texto, pero no se aplica en la página en vivo, es probable que haya un conflicto entre Elementor y el tema que está utilizando. Algunos temas de WordPress vienen con opciones de configuración avanzadas para controlar los colores de los elementos de su sitio, incluido el texto.
Para resolver el conflicto, puede restablecer la configuración de color de su tema para que los estilos de Elementor surtan efecto. Puedes hacerlo desde el personalizador de temas.(Apariencia -> Personalizar)o desde el panel de configuración de tu tema si lo tiene.
Conflicto del generador de temas
Si está utilizando Elementor Pro, puede personalizar visualmente cada parte de su sitio de WordPress con la función de creación de temas. Desde encabezado, pie de página, páginas de archivo, publicación única, página única, página 404, página de resultados de búsqueda, etc.
Algunos complementos de Elementor (por ejemplo, JetThemeCore) también tienen una funcionalidad similar. Si ha creado una determinada plantilla personalizada con el generador de temas de Elementor (por ejemplo, una plantilla de encabezado personalizada) y está instalando JetThemeCore, es muy probable que su plantilla personalizada no funcione.
Si utiliza JetThemeCore, puede instalar el kit de compatibilidad de JetThemeCore. Este es un complemento de WordPress desarrollado por Crocoblock para superar el problema de incompatibilidad entre el generador de temas de Elementor y JetThemeCore.
Los campos personalizados no aparecen en el cuadro de edición de Elementor
La capacidad de agregar campos personalizados es otra característica que ofrece Elementor Pro. Puede utilizar esta función para crear un sitio web dinámica compleja. El propio Elementor admite complementos de campos personalizados populares como ACF, Pods, Meta Box, Toolset, JetEngine.
Al intentar agregar un campo personalizado en Elementor, es posible que encuentre un problema por el cual los datos del campo personalizado no aparecen en el área del lienzo del editor de Elementor.
Los campos personalizados solo se pueden agregar a una plantilla personalizada (por ejemplo, una plantilla de publicación única personalizada). No puede agregar un campo personalizado a una página normal.
Si agregó un campo personalizado a una plantilla personalizada pero el campo personalizado asociado no aparece, puede cambiar la configuración de vista previa. Haga clic en el ícono de ajustes en la esquina inferior izquierda y abra el bloque Configuración de vista previa. Seleccione el tipo de contenido asociado con la plantilla personalizada en la que está trabajando y seleccione el contenido existente. Haga clic en el botón APLICAR Y PREVISUALIZAR.
Resumen
Elementor es el complemento de creación de páginas más popular para WordPress. Hay algunos errores comunes que enfrentan los usuarios de Elementor como mencionamos anteriormente.
Aunque Elementor admite complementos para ampliar su funcionalidad, es mejor que instale un complemento solo cuando realmente lo necesite. También puede reducir el riesgo de error, ya que cada complemento que instala consume recursos del servidor.
Otra cosa a tener en cuenta, es asegúrese de instalar un complemento de creación de páginas en su sitio web de WordPress, ya que la instalación de dos o más complementos de creación de páginas puede causar un conflicto.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de Hosting, prácticas y demás. También puede encontrarnos en Twitter, Facebook e Instagram.
Fuente de imagen: pixabay.com