Si alguna vez tu sitio web ha sido atacado por malware, sabes el pánico que puede causar. Pero no te preocupes, no estás solo. ¡Lo más importante es que es algo que puedes solucionar! En esta guía, te guiaremos a través de siete pasos esenciales para eliminar malware de tu sitio de WordPress.
Paso 1: Realice una copia de seguridad de su sitio web y base de datos de WordPress
Eliminar malware puede ser complicado y, a veces, las cosas pueden fallar durante el proceso. Por este motivo, conviene asegurarse de tener una copia de seguridad para restaurarla si algo sale mal.
Para realizar una copia de seguridad de un sitio de WordPress, deberá realizar una copia de seguridad manual. Descargue todos los archivos y carpetas de la carpeta raíz de su sitio de WordPress mediante un administrador de archivos o un cliente FTP y, a continuación, exporte la base de datos de WordPress. También puede crear un archivo comprimido (.zip) de su directorio public_html o httpdocs directamente desde su administrador de archivos de cPanel, según su proveedor de alojamiento y paquete. También puede comprobar si ya tiene a su disposición copias de seguridad como parte de su paquete de alojamiento o seguridad.

Si tiene una copia de seguridad limpia y funcional de su sitio web, la solución más sencilla puede ser restaurarla y omitir por completo el proceso de eliminación de malware. Sin embargo, si su sitio web tiene un blog o se actualiza con frecuencia con contenido nuevo, es posible que esta no sea una opción viable.
A continuación, veremos cómo hacer una copia de seguridad de su base de datos. Una vez que haya accedido al phpMyAdmin o Adminer de su sitio, siga estos pasos:
Administrador de phpMyAdmin
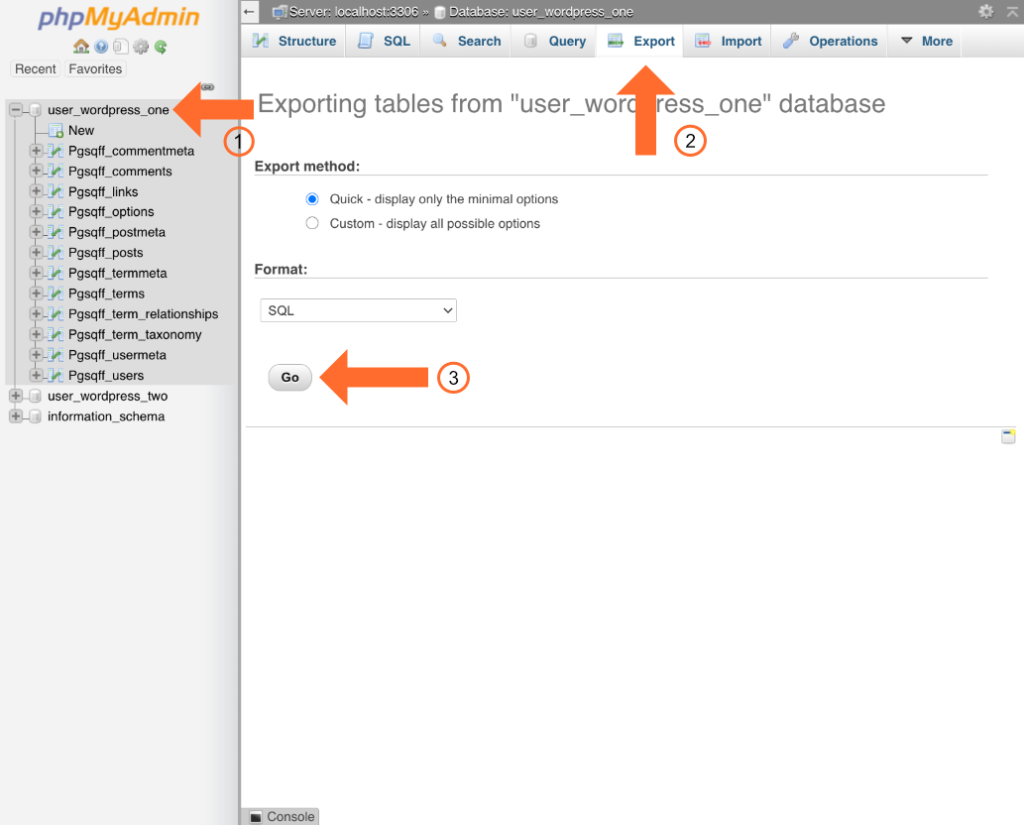
- Accede a tu panel phpMyAdmin y selecciona la base de datos de tu sitio WordPress. Esta es la base de datos que creaste cuando instalaste WordPress.

- Haga clic en Exportar en el menú superior y elija personalizado como método de exportación.
- Seleccione SQL en el menú desplegable Formato y seleccione todas las tablas.
- En la sección Salida, marque Guardar salida en un archivo y seleccione Ninguno en Compresión si su sitio tiene un tamaño estándar. Si su sitio es grande, deberá seleccionar un estilo de compresión.
- Seleccione Exportar en la parte inferior y la base de datos se guardará en su computadora.
- En la sección Salida, marque Guardar salida en un archivo y seleccione Ninguno en Compresión si su sitio tiene un tamaño estándar. Si su sitio es grande, deberá seleccionar un estilo de compresión.
Paso 2: Verifique los archivos modificados recientemente y escanee WordPress en busca de malware
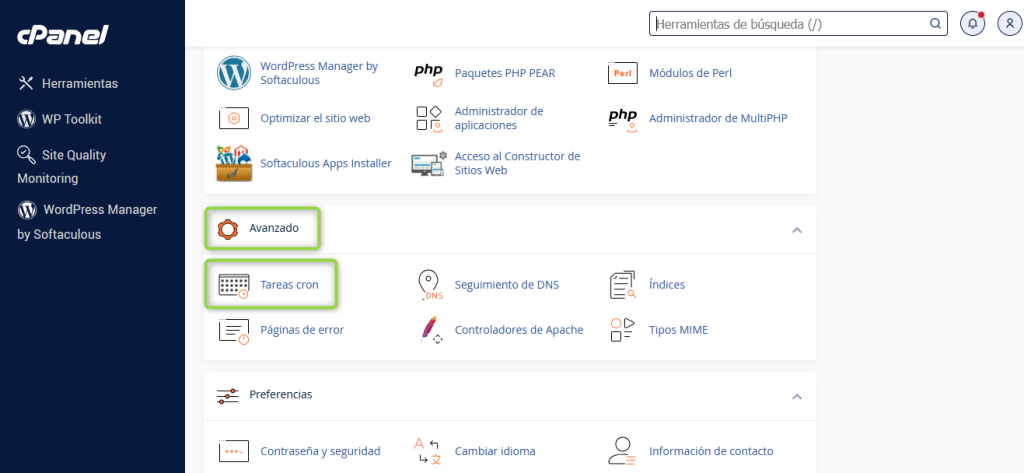
Hay varias formas de verificar archivos nuevos o modificados recientemente para ver si pueden ser parte del hackeo, como revisar cPanel o SSH.
Compruebe los archivos modificados recientemente desde cPanel:
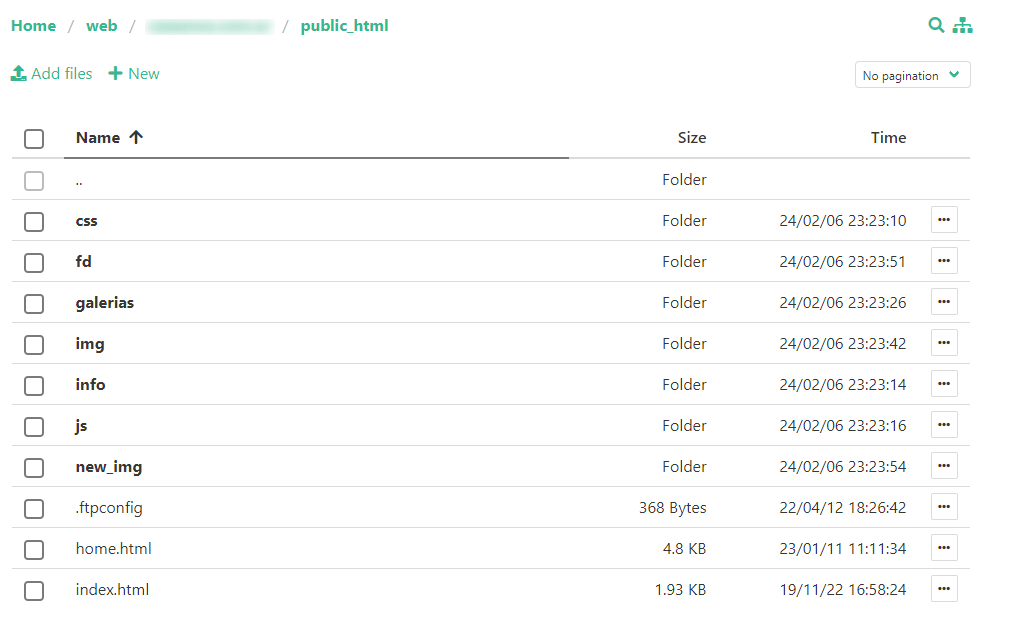
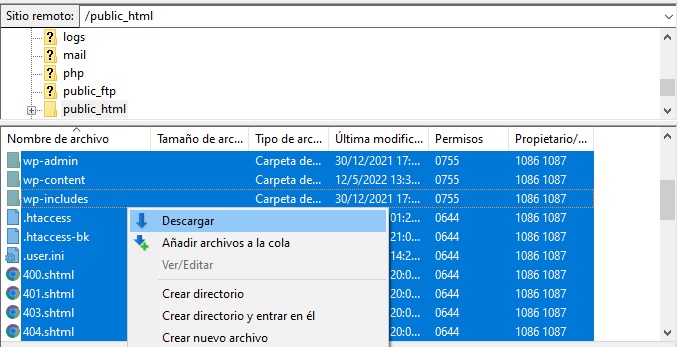
- Inicie sesión en cPanel y navegue hasta Administrador de archivos.
- Vaya al directorio de inicio de su sitio y haga clic en Última modificación para ver los archivos con fechas de modificación reciente, comenzando desde la parte superior.
- Asegúrate de revisar los directorios wp-content/plugins y wp-content/themes para ver si hay complementos con títulos genéricos cuestionables o sospechosos. A los atacantes les encanta subirlos a entornos comprometidos.
Compruebe los archivos modificados recientemente con Filezilla:

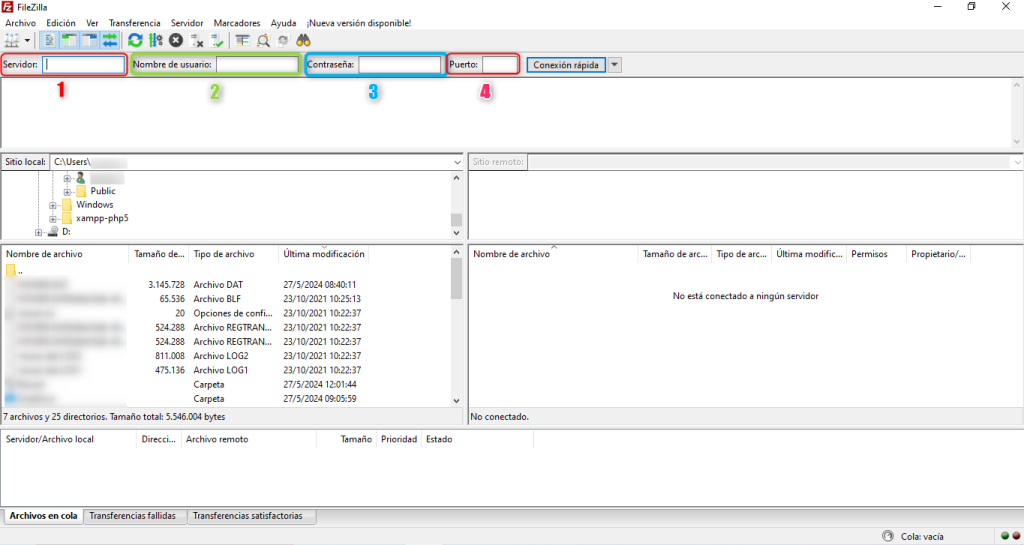
- Abra el cliente FileZilla y conéctese a su sitio web a través de FTP o SFTP.
- En el menú superior, seleccione el ícono de filtros de nombre de archivo.
- En el menú emergente, seleccione Editar reglas de filtro.
- Seleccione Nuevo para crear un nuevo filtro.
- Ponle a tu nuevo filtro el nombre que más te guste, por ejemplo, “Filtro de fecha”.
- Agregue los criterios de filtro. En Condiciones de filtro, seleccione Filtrar elementos que no coincidan con ninguno de los siguientes.
- Seleccione Fecha en el primer menú desplegable, luego en el segundo y luego ingrese la fecha que coincida con lo que está buscando en el formato “AAAA-MM-DD”. Desmarque la casilla que dice Directorios.
- Confirme que la configuración de su filtro se ve como se muestra a continuación, luego seleccione Aceptar.
- Marque la casilla junto al filtro recién creado, seleccione Aplicar y luego seleccione Aceptar para cerrar la ventana.
Esto filtra todos los archivos que no se modificaron dentro del período de tiempo especificado, lo que le permite encontrar rápidamente lo que se modificó recientemente en cada directorio mientras busca malware.
Paso 3: Elimine el malware de los archivos de su sitio
Si la infección está en sus archivos principales, descargue una nueva instalación del sitio oficial de WordPress y úsela para reemplazar cada archivo comprometido.
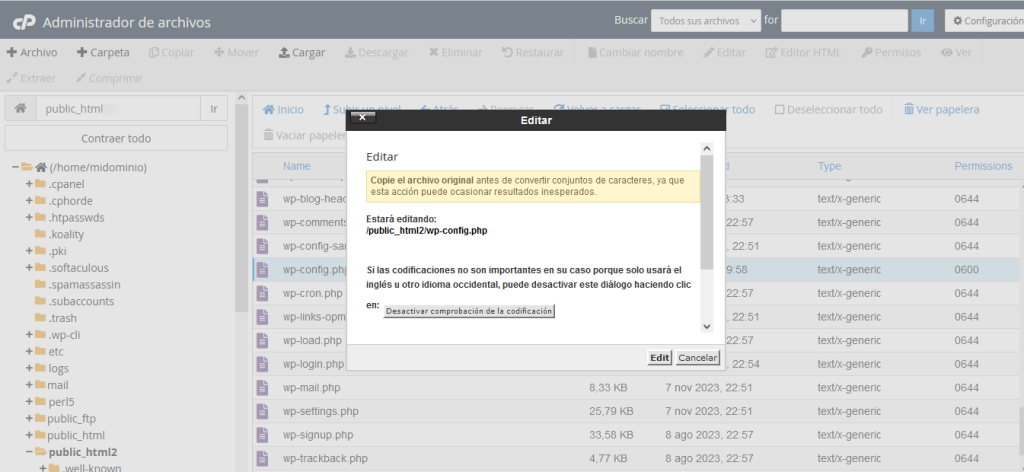
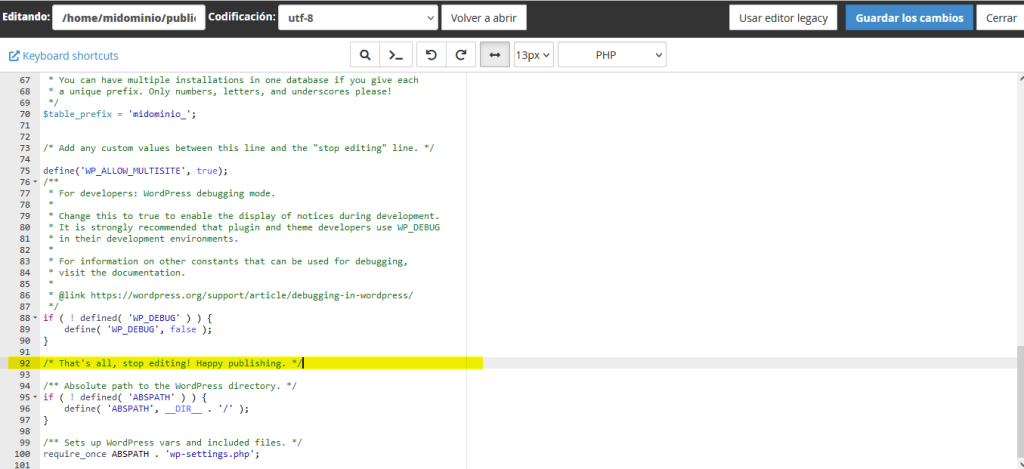
Precaución: No sobrescriba ningún contenido dentro del directorio wp-content ni reemplace el archivo wp-config.php.
Limpiar los archivos principales de WordPress pirateados:
- Anota la versión de tu sitio de WordPress viendo el archivo wp-includes/version.php.
- Vaya al sitio oficial de WordPress y descargue la versión que coincida con su sitio.
- Extraiga la instalación de WordPress en su computadora.
- Acceda a los archivos de su sitio a través de sFTP/FTP o a través de su cuenta de alojamiento.
- Reemplace cualquier archivo central infectado con una copia limpia.
Limpie manualmente los archivos de temas y complementos pirateados de WordPress:
- Descargue una copia limpia del complemento/tema desde una copia de seguridad funcional o desde el sitio oficial de WordPress.
- Extraiga la copia del complemento/tema en su computadora.
- Inicie sesión en su estructura de archivos a través de sFTP/FTP o a través de su cuenta de alojamiento.
- Reemplace la carpeta del complemento/tema correspondiente dentro de ./wp-content/plugins o ./wp-content/themes con la copia limpia.
- Abra cualquier archivo personalizado o premium (que no esté en el repositorio oficial) con un editor de texto.
- Elimina cualquier código sospechoso de los archivos personalizados.
- Prueba para verificar que el sitio sigue funcionando después de los cambios.
Importante: evita borrar los cambios que hayas realizado en tu tema o complementos restaurando desde una copia de seguridad limpia.
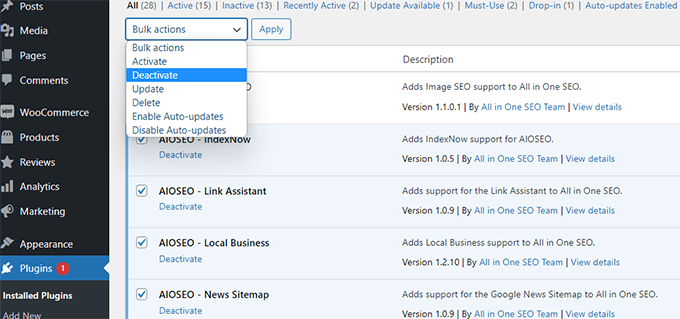
Limpie los complementos pirateados de WordPress a través del panel de control:
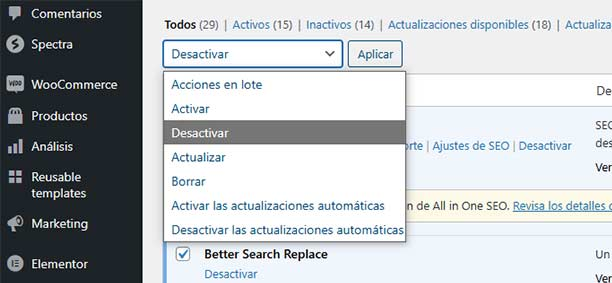
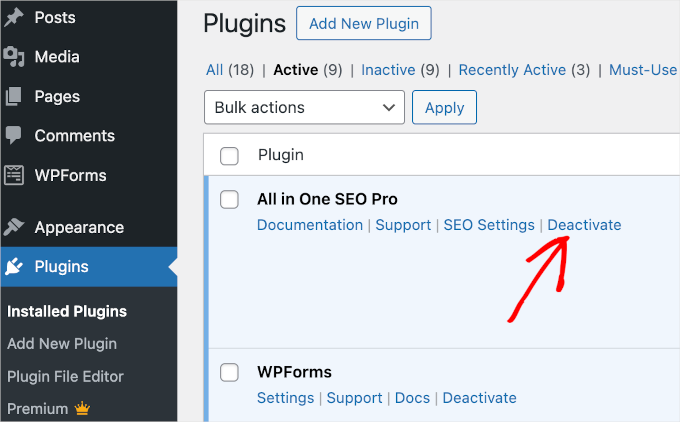
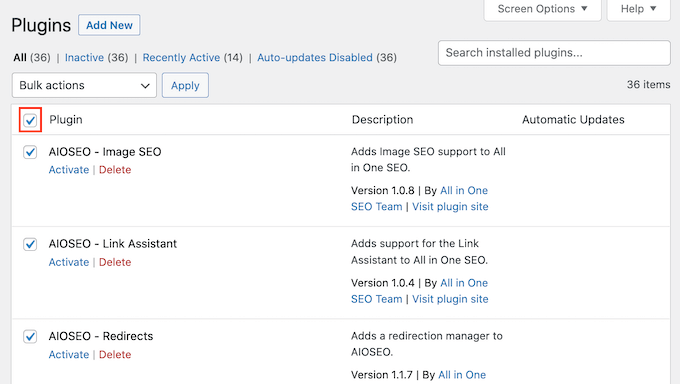
- Inicie sesión en su panel de WordPress y navegue a Complementos > Complementos instalados.
- Desactive y elimine los complementos aplicables.
- Instale y active cada complemento desde el panel de control o cargue una copia limpia desde una copia de seguridad que funcione.
Paso 4: Elimine el malware de la base de datos de su sitio
Para limpiar manualmente su base de datos, revise las tablas de la base de datos en busca de contenido sospechoso. Por ejemplo, palabras clave y enlaces spam. Algunas funciones PHP potencialmente dañinas incluyen base64_decode , gzinflate , error_reporting(0) y shell_exec.
Después de eliminar cualquier contenido sospechoso, compruebe si el sitio web sigue funcionando. De lo contrario, puede volver a cargar su base de datos desde la copia de seguridad o solicitar ayuda a su webmaster o proveedor.
Es importante que la base de datos esté limpia antes de continuar con el siguiente paso.
Paso 5: Elimine las advertencias de su sitio web de WordPress
Una vez que se haya limpiado su sitio de WordPress y se haya solucionado el problema, solicite una revisión si Google, McAfee, Yandex (o cualquier otro proveedor) lo incluyeron en la lista negra. Deberá enviar un formulario de solicitud de revisión para cada autoridad que lo incluya en la lista negra.
- Si su proveedor de alojamiento ha suspendido su sitio web, deberá comunicarse con él directamente para solicitar que levante la suspensión. En la mayoría de los casos, deberá proporcionar detalles sobre cómo eliminó el malware.
- Envíe una solicitud de revisión para cada autoridad de la lista negra. Tenemos guías útiles sobre cómo eliminar las advertencias de Google o corregir las advertencias de McAfee SiteAdvisor, pero también le recomendamos que consulte otras autoridades de búsqueda populares como Bing, Norton y Yandex.
Paso 6: Parchear archivos principales, complementos y temas del CMS
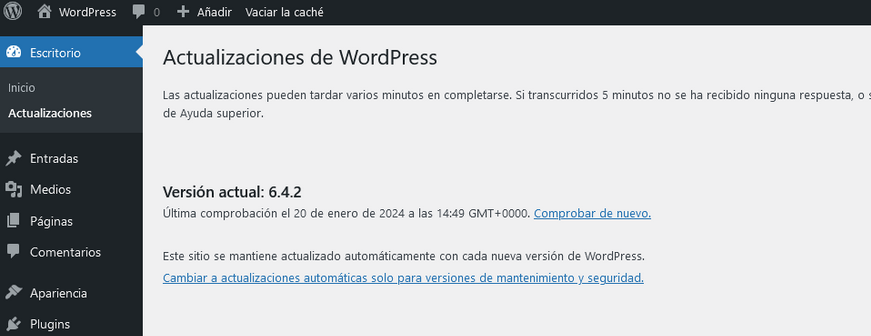
Para actualizar los archivos principales en el panel de control, vaya a la opción “Actualizaciones” de la barra lateral. Esto lo llevará a la página de actualizaciones de WordPress. Si ve “Hay una versión actualizada de WordPress disponible”, haga clic en “Actualizar ahora”.
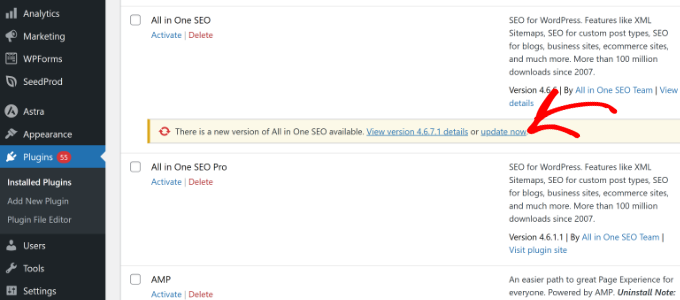
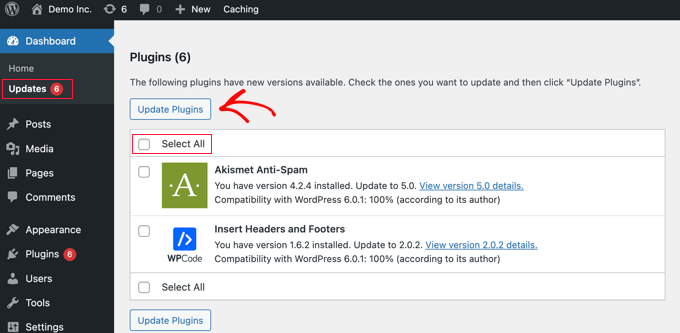
Para actualizar los complementos en el panel de WordPress del sitio web, vaya a Complementos y haga clic en “Complementos instalados”. Esto lo llevará a la página Complementos, donde podrá ver todos los complementos instalados en su sitio web. Si hay una nueva versión disponible para un complemento, verá una notificación. Haga clic en “Actualizar ahora” para actualizar su complemento.

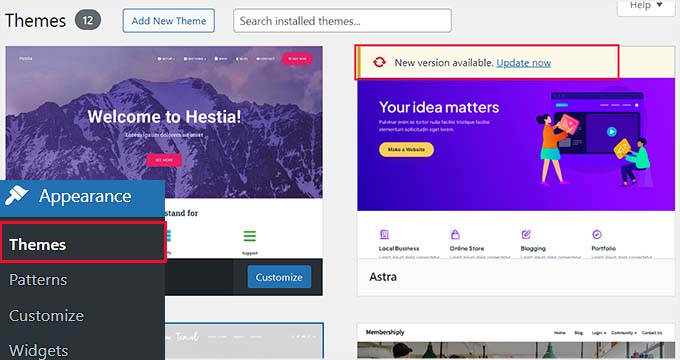
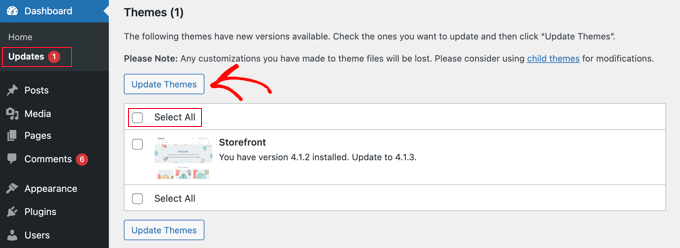
Para actualizar los temas, vaya a “Apariencia” y haga clic en “Temas”. Al igual que con los complementos, si hay una nueva versión disponible para un complemento, verá una notificación. Haga clic en “Actualizar ahora” para actualizar su tema. Si tiene algún código personalizado presente en los archivos de su tema, asegúrese de tener una copia de seguridad de ese código antes de actualizar.

Paso 7: Fortalezca su entorno de WordPress
Mantenga WordPress actualizado

Un atacante aún podría intentar explotar versiones más antiguas y vulnerables de WordPress, por lo que es importante mantener su sitio actualizado a la última versión.
A estas alturas, tu sitio de WordPress debería estar libre de malware y funcionando sin problemas. Y lo que es más importante, lo habrás reforzado contra amenazas futuras. Las copias de seguridad periódicas, las actualizaciones y una vigilancia minuciosa de la seguridad contribuirán en gran medida a mantener tu sitio seguro.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de Hosting, prácticas y demás. También puede encontrarnos en Twitter, Facebook e Instagram.