¿Le salta el error “Divi Builder not saving changes” en su sitio web?
Es el peor escenario. Realizó un gran cambio en su sitio web o creo una página desde cero después de horas de trabajo; así que ya es momento de guardar la tarea realizada, cerrar el Divi Builder y ver el resultado final en el sitio web. Pero, cuando hace clic en el botón de Guardar, un pequeño pop-up se abre y le marca: “Your Save Has Failed”.
Sabemos lo amargo de esta experiencia. Nadie quiere tener este problema en su trabajo. Por suerte se pudo descubrir cuatro razones por la cual esto sucede; en pos de poder evitar este error en el futuro.
Las razones por las cuales Divi no está guardando los cambios.
Si empezamos a investigar este problema, podemos encontrar estas cuatro razones por las cuales surge este error:
- Falta de recursos en el plan de alojamiento.
- Errores en la configuración de código.
- Disputas entre diferentes cachés.
- Conflictos con un plugin o un theme.
Cómo resolver la falta de recursos.
La mejor manera de chequear este problema es revisar los recursos del plan de alojamiento que posee. Lo más simple aquí es también saber los requerimientos mínimos que exige Divi para funcionar correctamente, los cuales son:
- PHP Version = 7.4 mínimo (Se recomienda: 8.0+).
- Database = MySQL versión 5.7 o mayor; MariaDB versión 10.2 o mayor.
- WordPress = 5.3 o mayor.
- WordPress memory_limit = 128MB
- memory_limit a nivel plan de alojamiento = 256MB
- post_max_size = 128MB
- max_execution_time = 300 segundos
- upload_max_filesize = 64MB
- max_input_time = 600
- max_input_vars = 6000
Esto puede controlarlo desde Divi Settings, en la siguiente ruta:
WordPress Dashboard => Divi => Support Center => System Status => Show Full Report
Este reporte muestra el estado del sistema. Si algún recurso está marcado con un círculo rojo implica que la falta del mismo hace que Divi no pueda guardar los cambios.
Cómo resolver los errores de código.
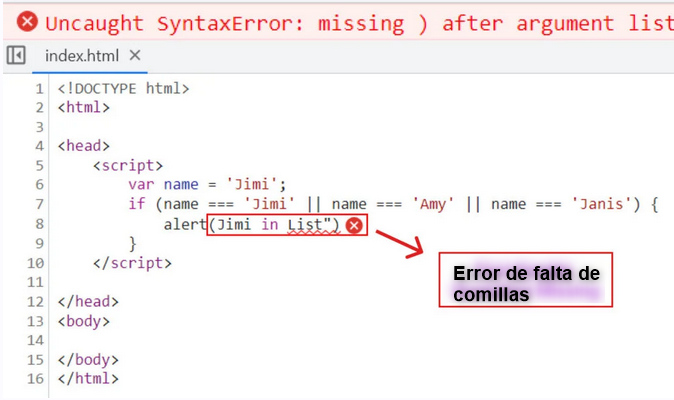
Este problema ocurre con errores de sintaxis en el código. Un código corrupto puede ser el responsable de que Divi no pueda guardar correctamente los cambios. Abajo, un error común que lleva a problemas en el código:

Controle errores de sintaxis en el código CSS. El código CSS que agrega puede estar con errores de configuración, quizás con errores de puntuación como que falte un paréntesis, o que haya escrito mal una variable.
Puede confirmar si el problema está ocurriendo por alguna edición manual del código CSS removiendo todo ese código editado de su Divi. Puede hacerlo desde el panel de su WordPress, en: Divi> Theme Options => General => Custom CSS.
Allí, puede ver todo el código agregado a su sitio. Remuevalo a todo. Si esta acción resuelve el conflicto, entonces busque el error en el código agregado.
De manera similar a los descripto aquí arriba, debería buscar errores de código HTML de su sitio web.
Cómo resolver las disputas entre diferentes cachés.
Cachear data es un mecanismo beneficioso. Mejora la velocidad de carga del sitio; reduce el consumo de ancho de banda. Aún así, hay veces que su navegador retiene versiones de caché que entran en conflicto con su Divi Builder.
Los navegadores usualmente guardan imágenes, HTML, CSS, Javascript, etc. en el disco de su computadora cuando visita un sitio web por primera vez. Así, puede recuperarse más rápido la información al volver a ingresar al sitio web.
Lo que puede hacer aquí es abrir el dominio con una ventana de incógnito o usar otro navegador web. Si aquí ve los cambios en el sitio aplicados de manera correcta, entonces está teniendo un problema de caché en su navegador de uso regular. Pruebe entonces borrar la caché de su navegador.
De manera similar, si posee un plugin que realice una tarea de Caché, deberá dirigirse al panel de dicho plugin y hacer un refresh o limpieza de caché. Puede incluso que sea necesario que deba desactivar dicho plugin.
Cómo resolver conflictos con un plugin o theme.
Puede suceder que este problema surja porque dos o mas plugins no trabajan correctamente de manera conjunta.
Puede activar el “Safe Mode” desde su panel: Divi => Support Center => Safe Mode. Plugins de terceros son desactivados en este modo. Así, puede detectar si el conflicto lo genera un plugin.
También, puede desinstalar todos los plugins. Si todo fuciona correctamente después de esto, entonces un plugin es el responsable del problema. Debe entonces activar todos los plugins, de a uno. Asegúrese de abrir el sitio web en una ventana de incógnito cada vez que activa un plugin, para corroborar si ese es el conflictivo.
Cuando descubra cual es, puede reemplazarlo por otro o directamente eliminarlo de su sitio web.
De igual manera, un theme secundario puede estar causando conflicto. Para esto, reactive a Divi como el theme principal; así, los archivos del theme secundario no tendrán mas efecto sobre el sitio. Si esto soluciona su conflicto, he aquí que el theme secundario era el problemático.
¿Algún otro conflicto?
Puede que existan algunas otras causas que conlleven a el problema de no poder guardar los cambios en Divi. Puede que la sesión de timeout, ya que sin darnos cuenta nos logueamos hace tiempo y nuestra sesión se desconectó de la base de datos. También puede ser posible que debamos controlar las versiones de WordPress; del Theme y de los plugins que estamos usando. Los mismos deben estar siempre actualizados a sus últimas versiones.
Fuente: https://diviflash.com/divi-builder-not-saving-changes/
