Hace algún tiempo, Google anunció Web Vitals, un nuevo conjunto de métricas para medir la velocidad de los sitios web y la experiencia del usuario. El año pasado, Google anunció que estas métricas se convertirían en una actualización de algoritmo central como nuevas formas de juzgar y clasificar los sitios en función de la experiencia de la página que ofrecen.
Esta actualización ahora se está implementando gradualmente y debería realizarse en agosto próximo de este 2021.
La experiencia de usuario importa
En 2010, Google anunció que tomaría en cuenta la velocidad del sitio al determinar las clasificaciones. En 2018, Google siguió con el factor de clasificación de velocidad de la página en los resultados de búsqueda móvil. En mayo de 2020, Google anunció una nueva actualización que analiza varias métricas nuevas o actualizadas, combinadas con otros factores de la experiencia del usuario, para formar la actualización de la experiencia de la página.
¿Experiencia de página? En un mundo ideal, haría clic en un enlace en los resultados de búsqueda y la página correspondiente aparecería instantáneamente.
A lo largo de los años, las páginas solo han aumentado de tamaño y la popularidad de JavaScript las hizo cada vez más complejas y difíciles de cargar. Incluso con conexiones a Internet ultrarrápidas y dispositivos potentes, cargar una página web puede ser lento. Para los usuarios, esperar a que se carguen las páginas también puede resultar estresante. Sin mencionar el rendimiento enloquecedor al carga una página web que conduce a clics fallidos y cosas por el estilo.
Más que sólo velocidad
Durante años, optimizar el rendimiento de los sitios web significaba principalmente optimizar la velocidad. Pero los tiempos de carga son solo una parte de la ecuación y la otra parte es más difícil de definir y medir. Se trata de cómo un usuario experimenta todas esas optimizaciones. El sitio puede ser rápido según las métricas, pero ¿se siente rápido? Por lo tanto, es hora de echar un vistazo drástico a la experiencia de la página.
Según Google, “las grandes experiencias con las páginas permiten a las personas hacer más cosas y participar más profundamente; por el contrario, una mala experiencia con una página podría obstaculizar que una persona pueda encontrar la información valiosa”.
Pero Google también declaró : “Si bien la experiencia de la página es importante, Google todavía busca clasificar las páginas con la mejor información en general, incluso si la experiencia de la página es insatisfactoria. Una gran experiencia en la página no anula tener un gran contenido en la página. Sin embargo, en los casos en que hay muchas páginas que pueden tener una relevancia similar, la experiencia de la página puede ser mucho más importante para la visibilidad en la Búsqueda”.
Tenga en cuenta que, si bien Google declaró inicialmente que la experiencia de la página es solo para dispositivos móviles, también tendrán en cuenta estas nuevas métricas para los sitios de escritorio.
De qué trata Web Vitals
A principios de mayo de 2020, Google anunció Web Vitals, un conjunto de métricas minuciosamente investigadas para ayudar a cualquier persona a determinar oportunidades para mejorar la experiencia de sus sitios. Dentro de esas nuevas métricas, hay un subconjunto de métricas en las que todo propietario de un sitio debe enfocarse, las llamadas Core Web Vitals. Según Google, “Core Web Vitals es un conjunto de métricas del mundo real centradas en el usuario que cuantifican los aspectos clave de la experiencia del usuario”.
Cada Core Web Vital analiza una pieza específica del rompecabezas de la experiencia de la página y, en conjunto, ayudan tanto a Google como a usted mismo a dar sentido a la experiencia percibida de un sitio.
Las Core Web Vitals evolucionarán con el tiempo y es posible que se agreguen nuevos a su debido tiempo. Para la primera ronda, Google identificó tres puntos focales específicos:
- LCP, o renderizado o carga en la página : esta métrica indica cuánto tiempo tarda en cargarse el elemento de contenido más grande que ve en la ventana gráfica.
- FID, o retraso de la primera acción de interacción : el FID analiza cuánto tiempo tarda un navegador en responder a una interacción activada por primera vez por el usuario (al hacer clic en un botón, por ejemplo)
- CLS, o cambio de diseño acumulativo o estabilidad : esta nueva métrica mide el porcentaje de la pantalla afectada por el movimiento, es decir, ¿saltan cosas en la pantalla?
Como puede ver, estas métricas centrales no miran simplemente qué tan rápido se carga algo. También analizan el tiempo que tardan los elementos en estar listos para su uso. El cambio de diseño acumulativo es el más avanzado del grupo. Esto no tiene nada que ver con la velocidad, sino con la prevención de una mala experiencia de usuario, como presionar un botón incorrecto porque un anuncio se cargó en el momento final. Piense en cómo se siente cuando eso sucede. Bastante exasperante, ¿verdad?.
Los nuevos Web Vitals unen varios factores existentes para formar los factores de clasificación de la experiencia de la página:
- Compatibilidad con dispositivos móviles: ¿su sitio está optimizado para dispositivos móviles ?
- HTTPS : ¿su sitio utiliza una conexión segura? Certificado ssl bonificado en SitiosHispanos.com
- Uso intersticial: ¿su sitio se mantiene alejado de las ventanas emergentes inoportunas?
- Navegación segura: ¿su sitio es inofensivo para los visitantes?
- Ahora se unen a métricas del mundo real centradas en el usuario, como LCP, FID y CLS mencionadas anteriormente.
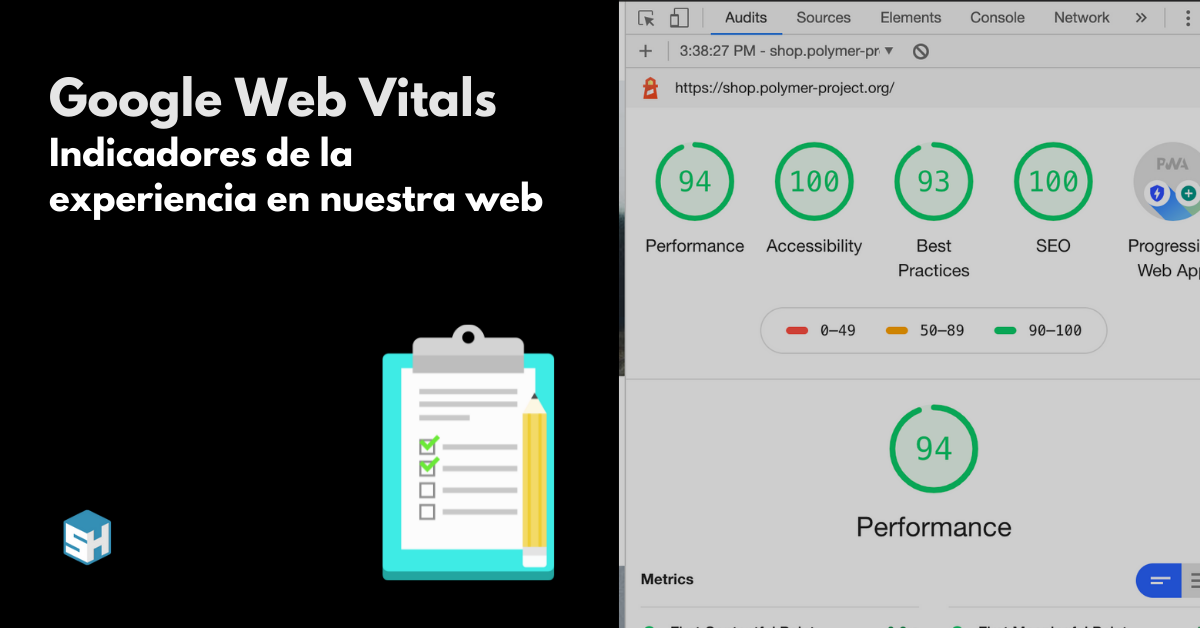
Herramientas que te permiten medir indicadores
Google hizo todo lo posible para que todos los propietarios de sitios se adaptaran a los cambios en la experiencia de la página. Las herramientas nuevas o actualizadas lo ayudan a obtener la información que necesita.
- Lighthouse en DevTools está ahora en la versión 8.0
- PageSpeed Insights incorpora las nuevas métricas
- La nueva API de informe de experiencia de usuario de Chrome le permite acceder a datos históricos de hasta 28 días para sus URL
- Sección de experiencia en el panel Rendimiento de DevTools
- Los nuevos informes Page Experience de Search Console para obtener un resumen del rendimiento de su sitio
- Extensión de Chrome Web Vitals para un acceso rápido a las métricas desde el navegador
Fuente: Yoast | Adaptación al español por SitiosHispanos.Com