En muchas consultas a nuestro soporte técnico, vemos preguntas como: ¿Por qué sigo viendo una versión vieja de mi sitio web?, o ¿He actualizado mi página y se sigue viendo la anterior?
A todos nos ha pasado alguna vez: ingresamos a una página web, el diseñador dice que ya actualizó todo… pero en nuestra pantalla seguimos viendo lo mismo de antes.
La causa más común: la caché.

¿Qué es la caché del navegador?
La caché (o “cache”) es un sistema de almacenamiento temporal que guarda partes de las páginas web en tu computadora, como imágenes, hojas de estilo, scripts o incluso texto.
Su objetivo es simple: acelerar la carga.
Por ejemplo, si visitas una página todos los días, tu navegador no necesita descargar todos los archivos cada vez; los toma de la caché local, lo que hace que el sitio se abra más rápido.
Hasta ahí, todo bien.
El problema surge cuando el contenido del sitio cambia, pero tu navegador sigue usando la versión vieja almacenada.
🕵️♀️ ¿Por qué algunas personas ven el sitio actualizado y otras no?
Cada computadora, navegador o incluso red puede comportarse diferente.
Estas son las causas más frecuentes:
- Caché del navegador: es la más común. Tu navegador guarda archivos viejos y no los reemplaza de inmediato.
- Caché del sistema operativo: Windows, macOS o Linux también guardan ciertos archivos temporales que pueden afectar cómo se muestran las páginas.
- Caché DNS: tu computadora recuerda a qué dirección IP pertenece cada dominio. Si la web cambió de servidor, puede seguir apuntando al viejo durante un tiempo.
- Caché del router o del proveedor de internet (ISP): algunos routers o proveedores almacenan copias temporales de contenido para acelerar la navegación.
- CDN o servidores intermedios: si el sitio usa una red de distribución de contenido (como Cloudflare), puede mostrar versiones antiguas hasta que se actualicen sus nodos.
🧹 Limpiar la caché del navegador… y algo más
Cuando un sitio no se ve como debería, lo primero que todos recomiendan es “borrar la caché del navegador”.
Y sí, es el primer paso, pero no siempre suficiente.
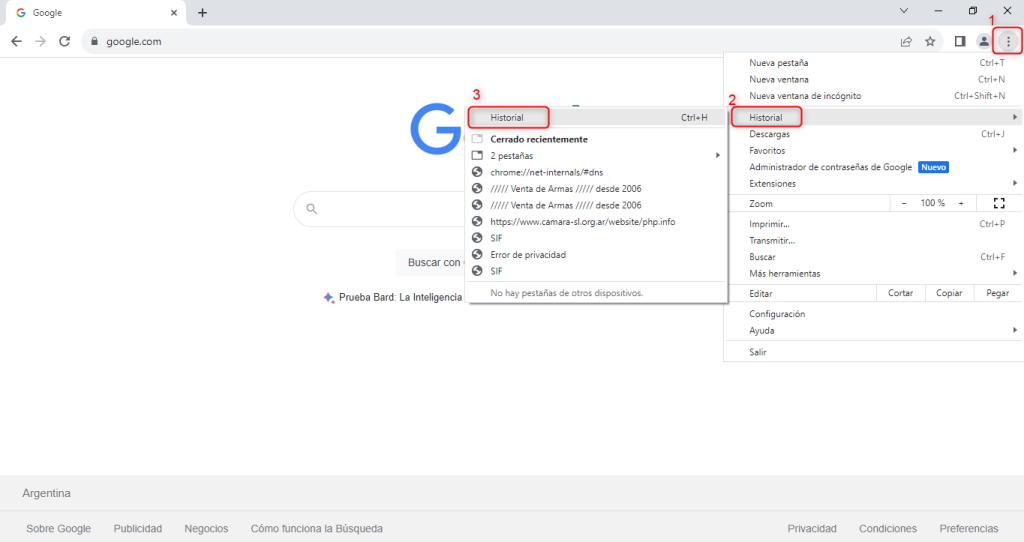
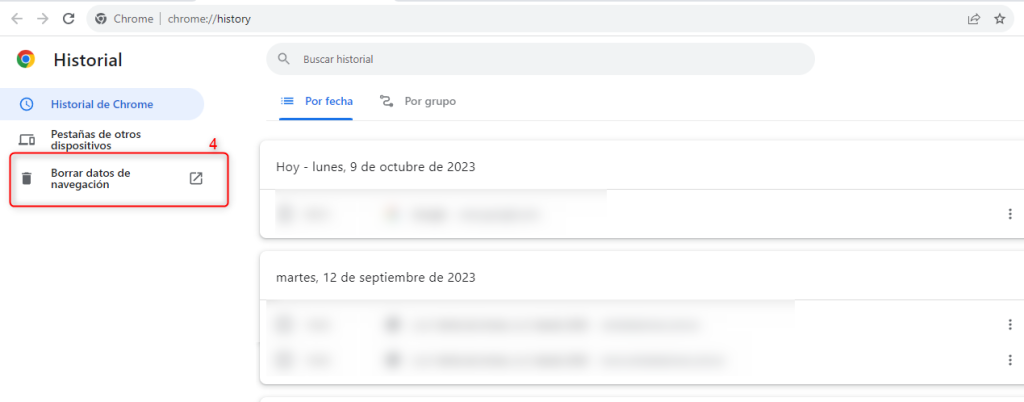
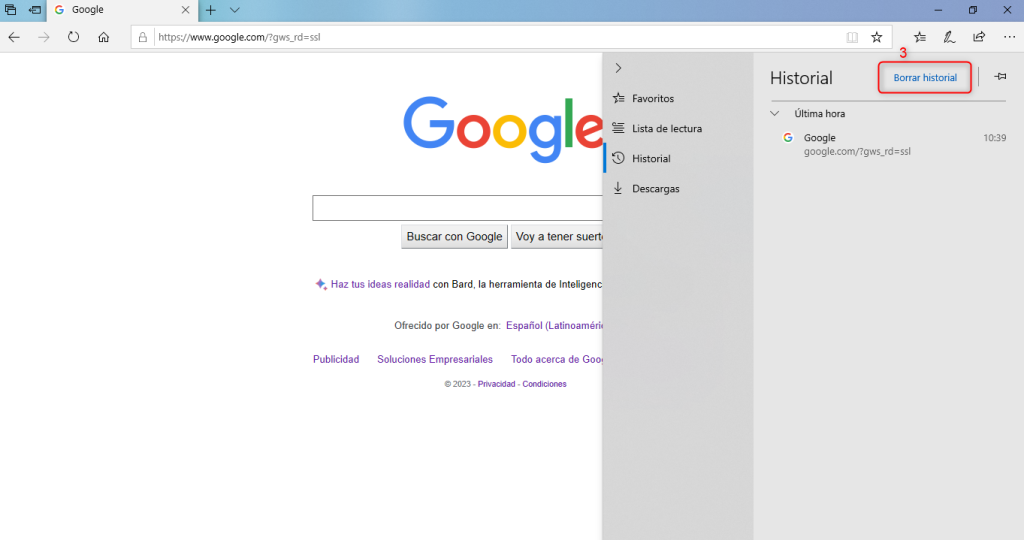
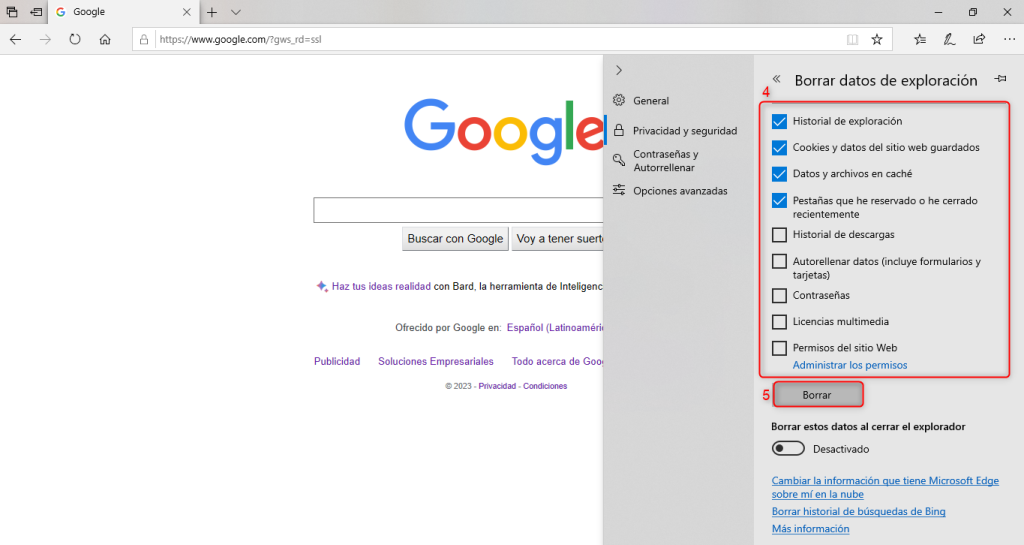
1️⃣ Limpiar la caché del navegador
Cada navegador lo hace de forma diferente:
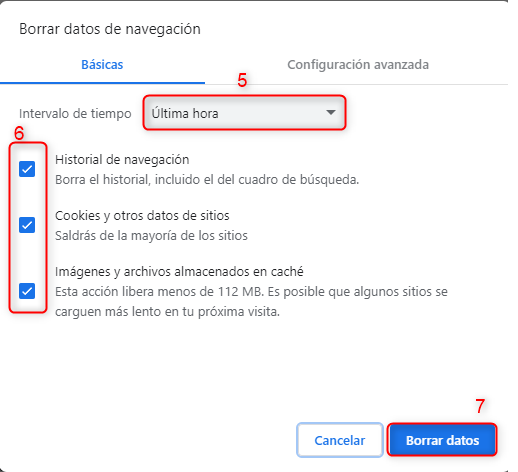
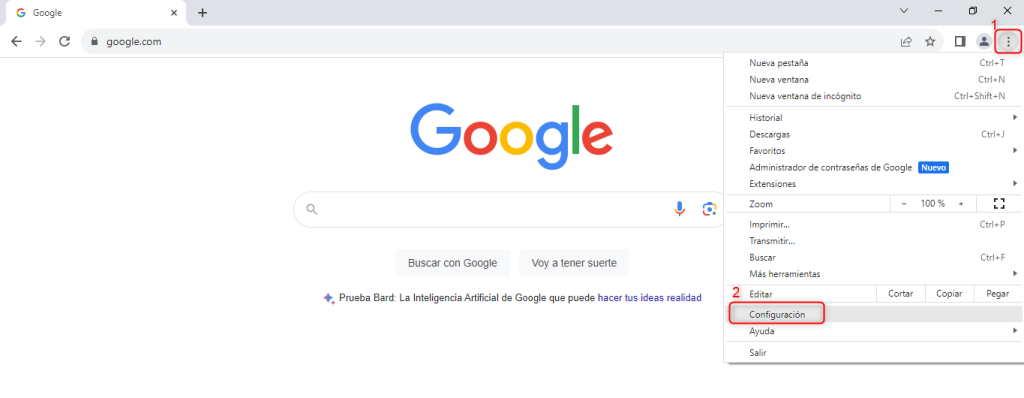
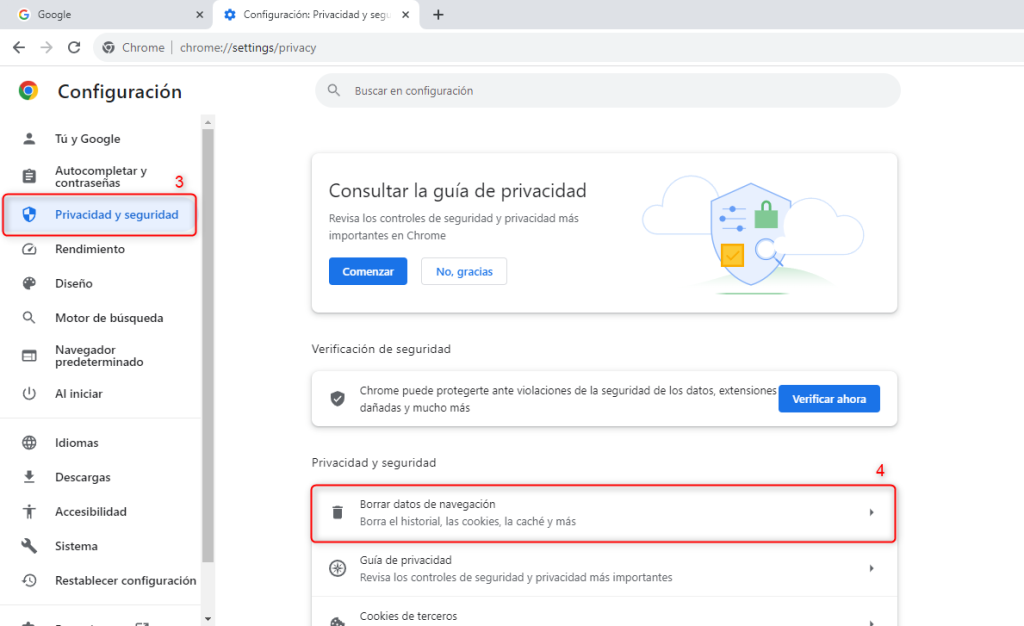
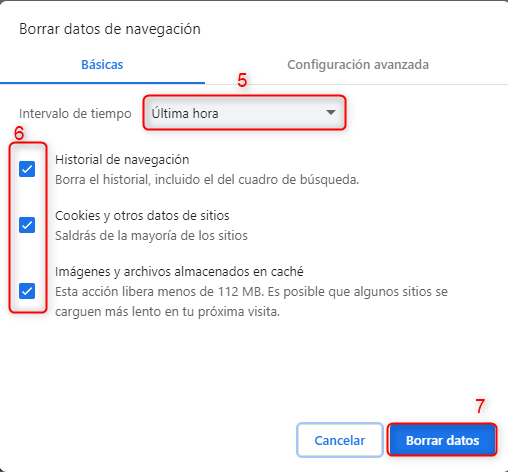
- Google Chrome:
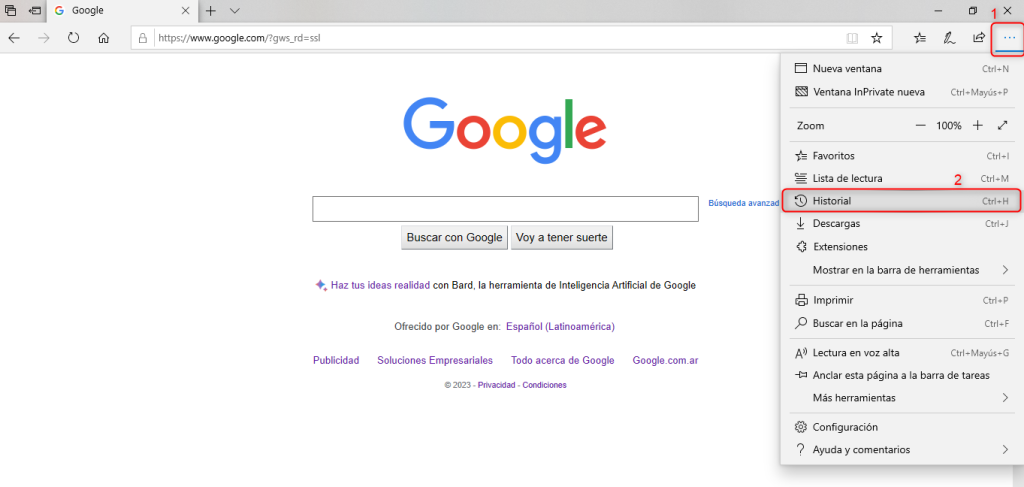
Ctrl + Shift + Supr→ elige “Archivos e imágenes en caché” → “Borrar datos”. - Microsoft Edge: igual que Chrome.
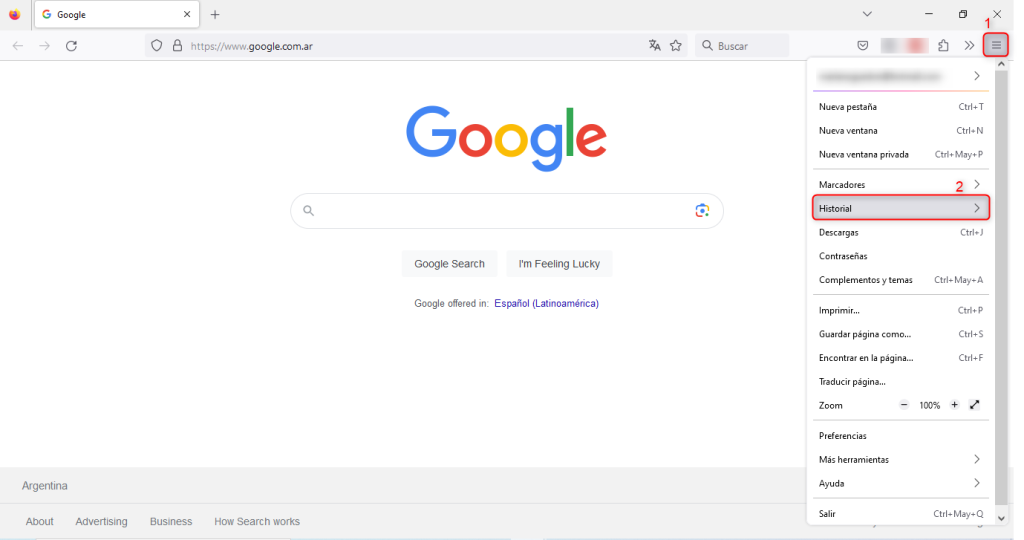
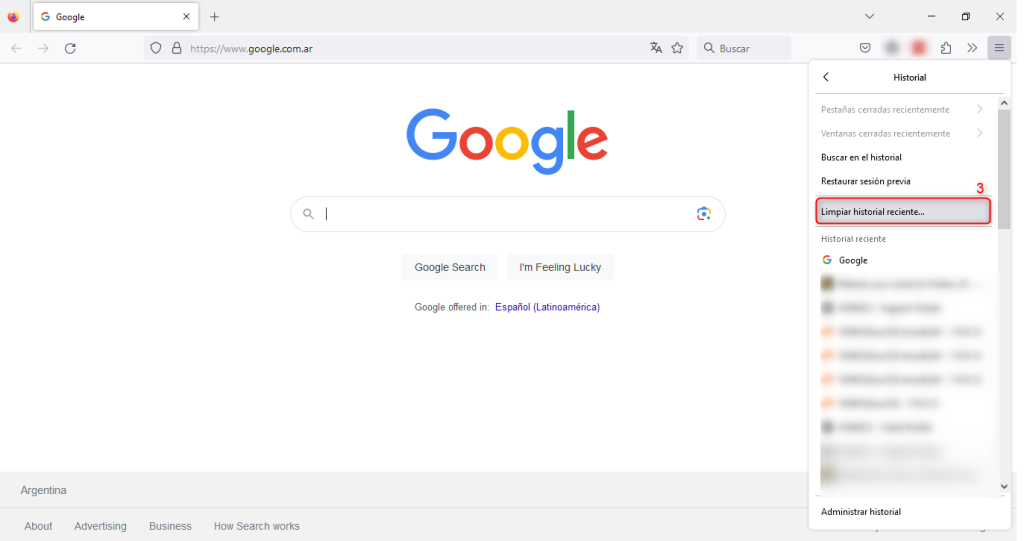
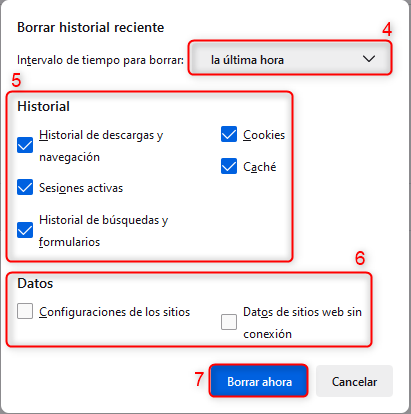
- Mozilla Firefox:
Ctrl + Shift + Supr→ selecciona “Caché” → “Limpiar ahora”. - Safari: menú “Desarrollador” → “Vaciar cachés”.
💡 Consejo rápido: también puedes abrir una página en “modo incógnito” para ver si el sitio se muestra correctamente sin usar tu caché.
2️⃣ Limpiar archivos temporales del sistema
A veces, el sistema operativo guarda versiones antiguas de archivos temporales.
Puedes borrarlos así:
- Windows:
- Abre “Ejecutar” (
Win + R) → escribecleanmgr→ selecciona “Archivos temporales”. - También puedes usar herramientas como CCleaner o BleachBit (si prefieres software libre).
- Abre “Ejecutar” (
- macOS:
- Abre “Finder” → “Ir” → “Ir a la carpeta” → escribe
~/Library/Caches/→ elimina el contenido con cuidado.
- Abre “Finder” → “Ir” → “Ir a la carpeta” → escribe
- Linux:
- Ejecuta
sudo apt clean && sudo apt autoremove(en Debian/Ubuntu) o limpia~/.cache/.
- Ejecuta
3️⃣ Limpiar la caché DNS
Si el sitio cambió de servidor o IP, tu equipo podría seguir apuntando al anterior.
Para forzar la actualización:
- Windows: abre la terminal (CMD) y escribe:
ipconfig /flushdns - macOS: desde la terminal ejecuta:
sudo dscacheutil -flushcache - Linux:
sudo systemd-resolve --flush-caches
⚡ Otros consejos útiles
- Prueba desde otro dispositivo o red: a veces el problema está en el router o proveedor.
- Usa Ctrl + F5: fuerza una recarga completa ignorando la caché del navegador.
- Verifica desde herramientas externas: sitios como IsItDownRightNow o GTMetrix te muestran cómo otros servidores ven la página.
La caché es una gran aliada para navegar más rápido, pero también puede ser la causa de grandes dolores de cabeza cuando los cambios en un sitio no se reflejan.
Aprender a limpiar no solo la caché del navegador, sino también la del sistema y DNS, te ayudará a ver siempre la versión más reciente de cualquier página web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de Hosting, prácticas y demás. También puede encontrarnos en Twitter, Facebook e Instagram.