Un sitio con WooCommerce que tarda en cargarse puede desanimar a los clientes potenciales y resultar en la pérdida de ventas.
Los compradores en línea buscan una experiencia rápida y sin interrupciones; incluso breves demoras en la carga pueden llevarlos a abandonar sus carritos y optar por un competidor.
En este artículo, compartiremos consejos prácticos para optimizar la velocidad de tu tienda WooCommerce.
1- Utiliza un tema para WooCommerce rápido
Seleccionar un tema adecuado para WooCommerce es crucial para mejorar el rendimiento de tu tienda, sin sacrificar sus características y funcionalidades.
Elige un tema ligero que esté diseñado para reducir los tiempos de carga. Esto garantiza que tu sitio de WooCommerce y WordPress se mantenga ágil y receptivo, incluso cuando esté lleno de funciones avanzadas de comercio electrónico.
Aquí tienes algunas opciones de temas de WordPress que pueden mejorar la velocidad de tu tienda WooCommerce:
- Astra: Reconocido por su alto rendimiento y flexibilidad, Astra es una de las opciones preferidas por muchos dueños de tiendas WooCommerce. Está optimizado para la velocidad y viene con plantillas de comercio electrónico preconfiguradas, lo que facilita el lanzamiento rápido de tu sitio.
- Storefront: Desarrollado por el equipo de WooCommerce, Storefront se enfoca en la simplicidad y eficiencia. Ofrece una integración perfecta con WooCommerce y un rendimiento optimizado para tu sitio web.
- Botiga: Con un diseño moderno y limpio, Botiga es un tema ligero que ofrece múltiples opciones de personalización. Te permite ajustar el estilo de tu tienda mientras mantiene un rendimiento rápido y eficiente.
- Flatsome: Conocido por su capacidad de respuesta y flexibilidad, Flatsome es ideal para crear un sitio de comercio electrónico que cargue rápidamente. Su constructor UX intuitivo facilita la personalización del sitio, asegurando tanto velocidad como funcionalidad.
2- Gestiona plugins y extensiones de WooCommerce
Un factor crucial para optimizar la velocidad de WooCommerce es cómo gestionas los plugins de WordPress y las extensiones de WooCommerce.
Aunque estas herramientas pueden enriquecer las funciones de tu sitio, agregar demasiados plugins puede afectar negativamente su rendimiento.
Realizar auditorías periódicas es esencial para identificar qué plugins son imprescindibles y cuáles pueden eliminarse. Aquí tienes algunas recomendaciones para una gestión eficaz de plugins:
- Evalúa y prioriza: Analiza cada plugin y extensión según su impacto en el rendimiento y su importancia para tu tienda. Mantén solo aquellos que sean esenciales para el funcionamiento de tu sitio de comercio electrónico.
- Elimina plugins innecesarios: Desactiva y elimina los plugins y extensiones que no uses activamente. Esto no solo mejora el rendimiento de tu sitio, sino que también refuerza su seguridad.
- Elige plugins multifuncionales: Opta por plugins que ofrezcan múltiples funciones, reduciendo así la necesidad de instalar adicionales. Por ejemplo, busca plugins de optimización de imágenes que compriman imágenes y las conviertan a formatos más eficientes como WebP en una sola operación.
- Considera alternativas ligeras: Busca plugins que sean eficientes en cuanto a recursos sin comprometer las funciones esenciales. Por ejemplo, los plugins SEO ligeros pueden mejorar la visibilidad de tu sitio en los motores de búsqueda sin consumir muchos recursos.
3- Activa la caché de WordPress
Habilitar el almacenamiento en caché en WordPress puede reducir significativamente los tiempos de carga de tu tienda. La caché guarda una versión estática de tu contenido, lo que permite a los visitantes recurrentes acceder al sitio más rápidamente sin tener que recargar todos los datos en cada visita.
Esta funcionalidad mejora el rendimiento de los sitios de WordPress y WooCommerce al almacenar en caché los elementos que se consultan con frecuencia, como las bases de datos, lo que acelera la navegación.
Para implementar esto, puedes usar un plugin de caché para WordPress, como WP Rocket.
WP Rocket es conocido por su interfaz intuitiva y ofrece una variedad de funciones avanzadas de almacenamiento en caché, como la caché de páginas web, precarga de caché y compresión de archivos estáticos, lo que contribuye a mejorar la velocidad de tu sitio.
4- Comprime y optimiza imágenes
Las imágenes de alta resolución son esenciales para mostrar los productos en tu tienda WooCommerce, pero si no están optimizadas, pueden ralentizar el rendimiento de tu sitio web.
Las imágenes grandes pueden aumentar los tiempos de carga en WooCommerce, afectando negativamente la experiencia del usuario.
Para evitar esto, es crucial comprimir y optimizar las imágenes en tu tienda. Este proceso reduce el tamaño de los archivos sin comprometer la calidad, resultando en tiempos de carga más rápidos.
Hay varios plugins en el repositorio de WordPress, como Smush, ShortPixel e Imagify, que pueden comprimir automáticamente las imágenes al momento de subirlas, integrándose fácilmente en la gestión de tu sitio.
Otra técnica eficaz es implementar la carga diferida o “lazy loading”.
La carga diferida permite que las imágenes en tu tienda WooCommerce se carguen solo cuando son necesarias, lo que puede reducir significativamente el tiempo de carga inicial, especialmente en páginas de productos con muchas imágenes.
Plugins como WP Rocket incluyen la funcionalidad de carga diferida, simplificando la optimización de imágenes en tu sitio.
5- Aumenta el límite de memoria de WordPress
Para la mayoría de los sitios WooCommerce, es aconsejable establecer el límite de memoria de WordPress en al menos 256 MB. Esta cantidad de memoria garantiza los recursos adecuados para gestionar las solicitudes y dar soporte a numerosos usuarios simultáneamente.
Para sitios más grandes con muchos plugins o mucho tráfico, puede ser necesario un límite de memoria más alto.
En Sitios Hispanos poseemos planes con diferentes recursos de PHP para cubrir las necesidades que requiera en su sitio web.
6- Actualiza la versión de PHP
Actualizar regularmente la versión de PHP es crucial para mejorar la velocidad de tu sitio WooCommerce. Las versiones más recientes de PHP suelen ofrecer mejoras en la velocidad de procesamiento y en la gestión de recursos, lo que ayuda a que tu sitio web funcione de manera más eficiente.
Le dejamos nuestras guías para modificar la versión de PHP que posea su dominio:
7- Minifica JavaScript, CSS y HTML
Minimizar los scripts JavaScript, CSS y HTML, eliminando espacios en blanco, comentarios y delimitadores innecesarios, reduce el tamaño de los archivos sin afectar su funcionalidad. Esta reducción acelera el tiempo de carga de tu sitio web.
Además, muchos sitios acumulan código innecesario de plugins o temas que ya no están en uso, lo que puede ralentizar el rendimiento.
Puedes mejorar aún más la velocidad de tu sitio eliminando scripts y hojas de estilo innecesarias, especialmente aquellos relacionados con funciones que no utilizas.
Para minificar tus scripts y eliminar el código redundante, considera estas estrategias:
- Uso de plugins: Extensiones como WP Rocket, Autoptimize y W3 Total Cache pueden minificar automáticamente los archivos JavaScript, HTML y CSS. También ayudan a identificar y eliminar scripts innecesarios en tu sitio.
- Optimización manual: Si tienes conocimientos de desarrollo web, puedes revisar manualmente el código de tu sitio para eliminar scripts innecesarios y minificar los archivos. Este enfoque requiere cuidado para evitar problemas en la funcionalidad del sitio.
8- Limpia la base de datos de WooCommerce
Con el tiempo, la base de datos de tu tienda WooCommerce puede llenarse de datos innecesarios, como versiones antiguas de productos, opciones transitorias caducadas y datos obsoletos de pedidos, lo que puede sobrecargarla.
Esta acumulación de datos puede ralentizar tu sitio al aumentar el tiempo que toman las consultas a la base de datos, afectando negativamente el rendimiento general.
Limpiar regularmente la base de datos de WooCommerce de datos superfluos puede mejorar la eficiencia de las consultas, lo que a largo plazo acelerará tu sitio WordPress. Aquí te mostramos cómo hacerlo:
- Usa plugins de optimización de bases de datos: Herramientas como WP-Optimize o Advanced Database Cleaner facilitan la optimización de tu base de datos de WordPress. Estos plugins ofrecen una interfaz fácil de usar para eliminar revisiones de entradas, borradores, comentarios y opciones transitorias sin necesidad de manipular directamente la base de datos.
- Limpieza manual a través de phpMyAdmin: Si tienes conocimientos técnicos, phpMyAdmin te permite un mayor control al limpiar la base de datos de WordPress. Este método implica identificar y eliminar manualmente tablas o entradas innecesarias, pero es importante proceder con precaución para no borrar datos cruciales.
9- Limita las revisiones de WordPress
WordPress guarda automáticamente las revisiones de tus entradas y páginas durante la edición, lo que facilita la recuperación de versiones anteriores. Sin embargo, almacenar demasiadas revisiones puede hacer que tu base de datos crezca innecesariamente, ralentizando tu sitio.
Para mejorar el rendimiento de tu tienda WooCommerce, puedes limitar la cantidad de revisiones que WordPress guarda. Aquí te mostramos cómo hacerlo:
- Usa un plugin: WP-Optimize te permite gestionar y limitar fácilmente las revisiones, ayudando a mantener tu base de datos más eficiente.
- Modifica wp-config.php: Otra opción es establecer un límite directamente en tu archivo wp-config.php añadiendo la línea define(‘WP_POST_REVISIONS’, 5);, lo que restringe a 5 el número máximo de revisiones por entrada. Puedes ajustar este valor según tus necesidades.
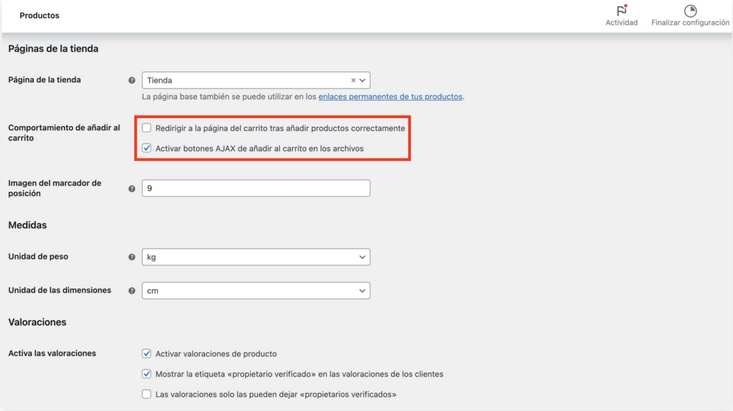
10- Desactiva fragmentos de carrito AJAX
WooCommerce utiliza fragmentos de carrito AJAX para actualizar dinámicamente el contenido del carrito, evitando la necesidad de recargar la página cada vez que se agrega un producto.
Aunque esta función mejora la experiencia del usuario, puede generar solicitudes AJAX adicionales que podrían ralentizar tu sitio, especialmente en páginas donde los datos del carrito no son esenciales.
Desactivar los fragmentos de carrito AJAX en WooCommerce puede mejorar el rendimiento, particularmente en páginas con mucho contenido.
Para desactivar los fragmentos de carrito AJAX, puedes agregar un código personalizado al archivo functions.php de tu tema. El código podría verse así:
add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_cart_fragments', 11);
function dequeue_woocommerce_cart_fragments() {
if (is_front_page()) wp_dequeue_script('wc-cart-fragments');
}Este código verifica si la página actual es la página principal y, de ser así, elimina el script de fragmentos del carrito. Puedes modificar la condición is_front_page() para aplicarla a otras páginas según sea necesario.
Luego, ve a WooCommerce → Ajustes y selecciona la pestaña Productos. Activa la opción “Redirigir a la página del carrito tras la adición correcta” y guarda los cambios.

Al implementar código personalizado, es importante tener precaución para evitar problemas de funcionalidad en el sitio. Asegúrate de hacer una copia de seguridad de tu sitio antes de modificar los archivos del tema.
11- Utiliza la paginación en tus contenidos
Implementar paginación en los listados de productos, comentarios y secciones de opiniones en tu tienda WooCommerce puede mejorar el rendimiento del sitio al reducir la cantidad de elementos que se cargan en cada página.
Este método disminuye el número de consultas al servidor y acelera el tiempo de carga, lo que es especialmente beneficioso para tiendas con grandes inventarios o áreas con alta interacción. Además, la paginación facilita la navegación para los usuarios, mejorando su experiencia en el sitio.
Para agregar paginación a tu sitio de WordPress, primero revisa la configuración de tu tema. Muchos temas compatibles con WooCommerce incluyen opciones de paginación en sus paneles de personalización.
También puedes utilizar plugins como Pagination de BestWebSoft, que proporcionan configuraciones ajustables y un proceso de implementación sencillo, incluso si no tienes conocimientos de programación.
Si prefieres hacerlo manualmente, puedes añadir la paginación modificando el archivo functions.php de tu tema o utilizando un tema hijo. A continuación, un ejemplo de código que podrías incluir:
add_filter( 'loop_shop_per_page', 'new_loop_shop_per_page', 20 );
function new_loop_shop_per_page( $cols ) {
// Especifica el número de productos que deseas mostrar por página
$cols = 10;
return $cols;
}Este código configura el número de productos que se mostrarán por página en las páginas de archivo de productos de WooCommerce a 10. Puedes ajustar este número según tus necesidades.
En Conclusión; optimizar el rendimiento de tu tienda WooCommerce es crucial para ofrecer una experiencia de compra fluida a tus clientes.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de Hosting, prácticas y demás. También puede encontrarnos en X (Twitter), Facebook e Instagram, además de LinkedIn.

