No hay nada más frustrante que una página web que tarda muchísimo tiempo en cargarse. Como visitante, es lamentable encontrar este problema; pero es incluso más frustrante si te ocurre en tu propia página web. Muchos son los factores que pueden ralentizar el tiempo de carga de la página, y seguramente las imágenes demasiado grandes son los principales culpables.
Muchos propietarios de páginas web tienen este problema y no son conscientes de ello. Saber optimizar imágenes en WordPress es muy importante. Además de hacer perder el interés de los visitantes, incluir imágenes muy grandes puede:
- ralentizar la carga de las páginas
- reducir tu posicionamiento en buscadores (como sugiere Search Engine Land)
- agotar el límite de almacenamiento de tu sitio (dependiendo de tu plan)
Entonces, ¿cómo se soluciona el problema? ¿Cuáles son las maneras relativamente fáciles de optimizar tus imágenes sin tener que pasar todo el día usando un software de edición de fotografías?
1. Seleccionar el tipo de archivos correcto
Con frecuencia este aspecto se olvida, pero es una de las maneras más sencillas de reducir el tamaño de los archivos de imágenes. También aumentará la velocidad de carga de tu página web sin la necesidad de hacer ningún cambio importante.
La mayoría de las veces, la elección se reduce a dos tipos principales de archivo de imagen: JPEG o PNG.
- Si quieres ahorrar espacio, puedes convertir los archivos a JPEG antes de cargarlos. El formato JPEG usa la compresión para reducir el tamaño de los archivos, minimizando el tiempo que tardan en cargarse.
- También se puede usar el formato PNG, pero el tamaño de los archivos es mayor. Normalmente, se usan archivos PNG si estás mostrando una imagen que necesita mantener los detalles de alta calidad.
2. Opciones de WordPress.com para cambiar el tamaño
WordPress.com crea automáticamente tres tamaños de archivo diferentes de cualquier imagen que puedas cargar. De entre estas opciones, se recomienda optar por aquella con el archivo de menor tamaño que mantenga la calidad original de la imagen.

No hay motivo para incluir una imagen con unas dimensiones superiores a la página de visualización, por lo que es importante saber los píxeles de ancho de la web. Como referencia, 600 píxeles suele ser el tamaño de la mayoría de los anchos de las publicaciones que aparecen en los blogs.
Si hay demasiada diferencia entre los tres tamaños de imagen generados automáticamente por WordPress.com, puedes cambiar el tamaño de imagen de manera manual.
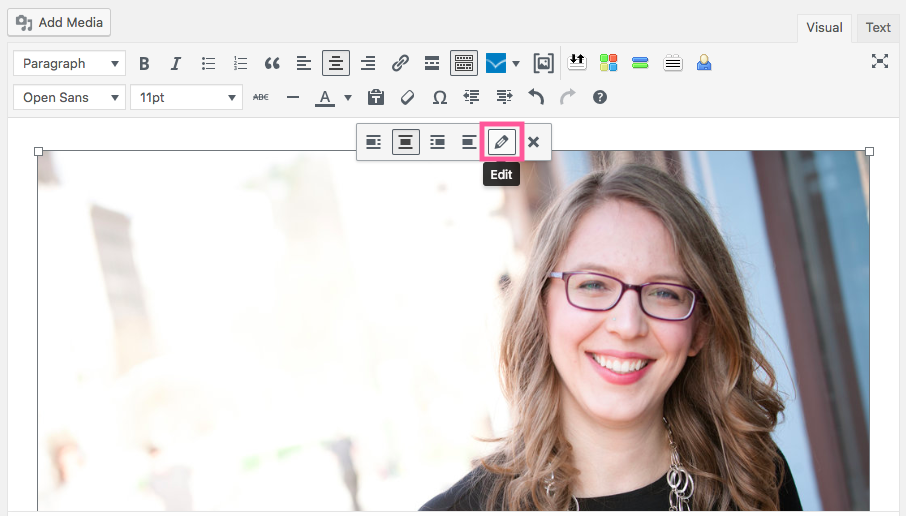
Para ello, primero haz clic en la imagen en el editor de contenidos y, a continuación, en el icono del lápiz.

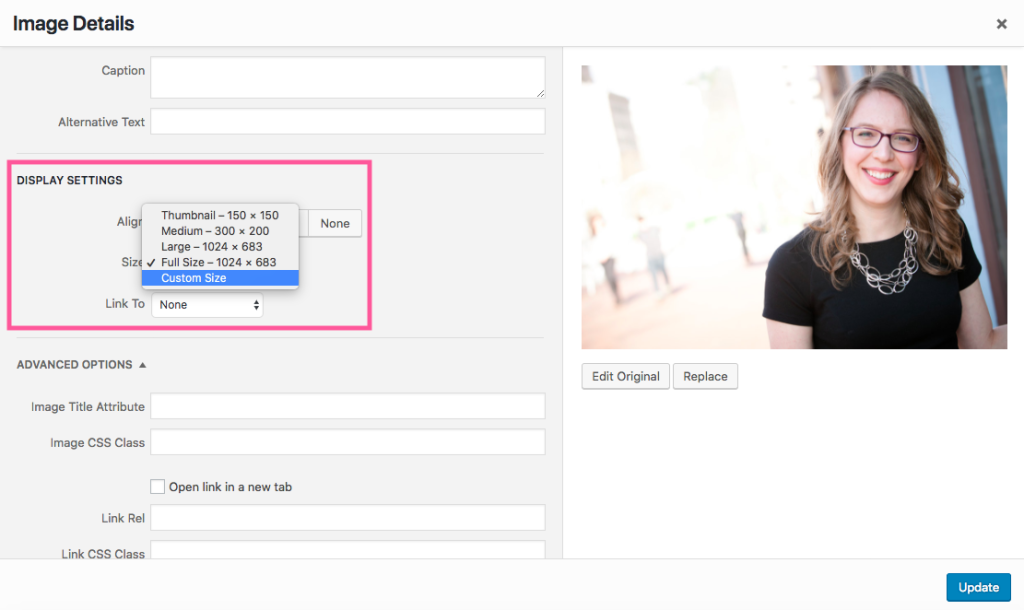
En los ajustes de visualización de la foto, selecciona Tamaño personalizado.

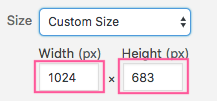
Por último, especifica las medidas que desees.

Cuando especifiques la anchura, puedes configurar la altura para que se ajuste automáticamente y mantener las proporciones correctas. De esta manera, no tendrás que preocuparte de hacer los cálculos.
3. Plugins de WordPress
Gracias a la sólida y exclusiva comunidad en línea de WordPress, no necesitarás aprender cómo optimizar imágenes en WordPress. Algunos plugins como reSumsh.it o EWWW Image Optimizer te ayudarán a comprimir imágenes una vez que las hayas subido, y te permitirán también optimizar las imágenes subidas anteriormente. Si tu sitio está dentro del plan Business, tendrás acceso a todos los plugins de WordPress.
Optimizar tus imágenes para que las páginas se carguen con más rapidez
Ahora que las plataformas como Pinterest e Instagram crecen en popularidad, las imágenes son una parte cada vez más importante de la comunicación online. Pero si tus imágenes no se cargan con rapidez, es posible que tu mensaje no llegue a tu público de una manera eficaz. Selecciona las imágenes correctas para tu blog y optimízalas usando uno de los tres métodos que se han especificado anteriormente para expresar lo que quieres, y para proporcionar a los lectores experiencias de usuario que logren convencerlos de que vuelvan a visitar tu página.
Fuente: https://wordpress.com/es/go/tutorials/como-optimizar-imagenes-en-wordpress/
