Pero, ¿qué es exactamente el SEO y cómo puede ayudarte a destacar en el vasto mundo de Internet? En este artículo, exploraremos qué es el SEO, cómo puede beneficiar a nuevos usuarios, webmasters y negocios de comercio electrónico, y revisaremos algunas de las tendencias más recientes en este campo.
¿Qué es el SEO?
SEO, o Search Engine Optimization (Optimización para Motores de Búsqueda), es el conjunto de prácticas y técnicas utilizadas para mejorar la visibilidad de un sitio web en los resultados orgánicos de los motores de búsqueda como Google, Bing y Yahoo. El objetivo del SEO es aumentar la cantidad y calidad del tráfico hacia un sitio web a través de resultados de búsqueda no pagados.
¿Cómo le sirve el SEO a los nuevos usuarios?
Para los nuevos usuarios que se inician en el mundo digital, el SEO puede parecer un concepto abrumador. Sin embargo, es una herramienta invaluable para:
- Aumentar la visibilidad: Ayuda a que su sitio web aparezca en los primeros resultados de búsqueda, lo que incrementa la probabilidad de ser visto por potenciales clientes.
- Generar tráfico orgánico: Atrae visitantes que están buscando activamente información relacionada con sus productos o servicios, lo que puede traducirse en mayores conversiones.
- Construir credibilidad y confianza: Los sitios web que aparecen en los primeros lugares de los resultados de búsqueda suelen ser percibidos como más confiables y autoritativos.
¿Cómo beneficia el SEO a los webmasters?
Para los webmasters, el SEO es una herramienta esencial para:
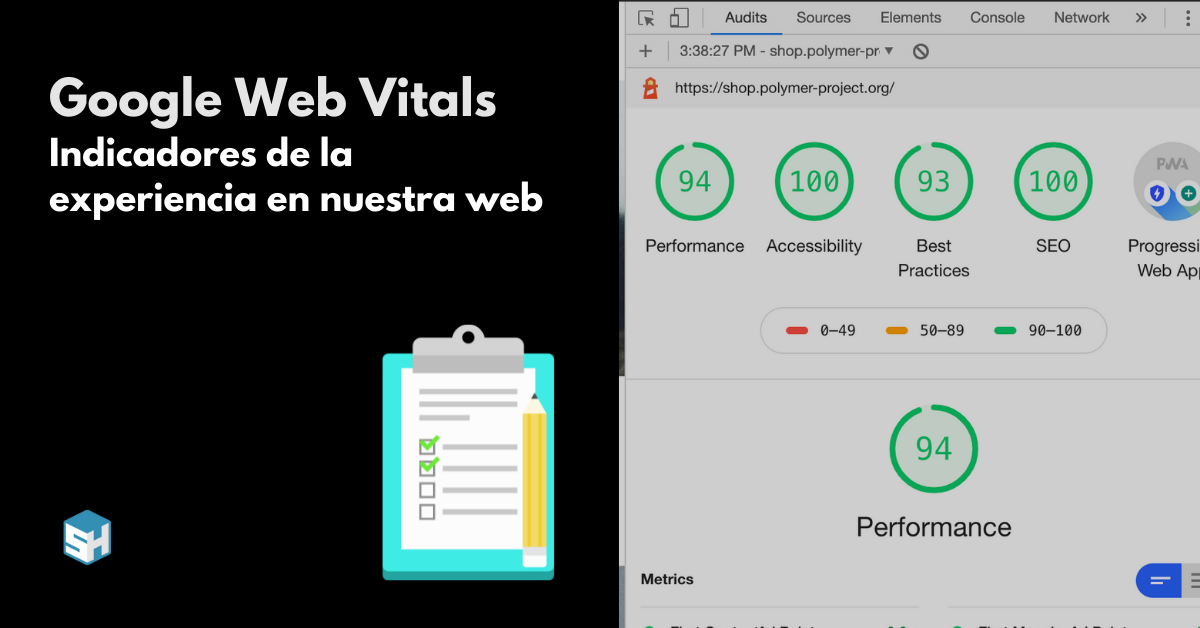
- Mejorar la estructura del sitio: Las prácticas de SEO a menudo implican optimizar la estructura y el contenido del sitio, lo que mejora la experiencia del usuario.
- Monitorear y analizar el rendimiento: Herramientas como Google Analytics y Google Search Console permiten a los webmasters rastrear el rendimiento de su sitio y ajustar sus estrategias de SEO en consecuencia.
- Competir en el mercado: Con una estrategia de SEO bien ejecutada, incluso las pequeñas empresas pueden competir con grandes marcas en el espacio digital.
Beneficios del SEO para el comercio electrónico
En el mundo del comercio electrónico, el SEO es fundamental para:
- Aumentar las ventas: Un mayor tráfico de calidad puede llevar a un aumento en las ventas y en el reconocimiento de la marca.
- Optimización de la experiencia del usuario: Las prácticas de SEO mejoran la usabilidad y navegabilidad del sitio, lo que puede llevar a una mayor satisfacción del cliente y fidelización.
- Reducción de costos publicitarios: A diferencia de los anuncios pagados, el tráfico orgánico es gratuito, lo que puede reducir significativamente los costos de adquisición de clientes.
Te podría interesar nuestro artículo: Cómo optimizar las imágenes para SEO
Nuevas tendencias en SEO
El mundo del SEO está en constante evolución. Algunas de las tendencias más recientes incluyen:
- Búsqueda por voz: Con el aumento de dispositivos como Google Home y Amazon Echo, la optimización para búsquedas por voz está cobrando relevancia.
- Contenido de calidad: Google premia cada vez más el contenido relevante y de alta calidad que proporciona un valor real a los usuarios.
- Experiencia móvil: Con más personas utilizando dispositivos móviles para navegar, la optimización para móviles es crucial.
- Inteligencia artificial y aprendizaje automático: Google y otros motores de búsqueda están utilizando IA y aprendizaje automático para entender mejor las consultas de los usuarios y ofrecer resultados más precisos.
En conclusión
El SEO es una herramienta poderosa que puede transformar la presencia en línea de tu negocio. Ya seas un nuevo usuario, un webmaster o una empresa de comercio electrónico, entender y aplicar las mejores prácticas de SEO puede llevarte a alcanzar tus objetivos digitales. Mantente al día con las últimas tendencias y adapta tus estrategias para seguir destacando en el competitivo mundo de los motores de búsqueda.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de WordPress. También puede encontrarnos en Twitter, Facebook e Instagram.