Cuando gestionas contenido en WordPress, es común que encuentres imágenes alojadas en otros sitios que te gustaría usar. Traer estas imágenes directamente a tu sitio no solo mejorará la velocidad de carga, sino que también te dará un mayor control sobre tus archivos multimedia.
¿Por qué es útil importar imágenes externas?
Antes de explicar el procedimiento, es esencial comprender las ventajas de importar imágenes externas a la biblioteca de medios de WordPress. Algunos beneficios clave incluyen:
- Mejora en la velocidad de carga: Las imágenes almacenadas en servidores externos pueden ralentizar tu página si esos servidores no son rápidos.
- Mayor control sobre los recursos: Al tener las imágenes en tu propio servidor, aseguras su disponibilidad sin depender de terceros, evitando que desaparezcan o cambien sin aviso.
- Optimización para SEO: Al alojar imágenes en tu sitio, puedes optimizarlas adecuadamente con etiquetas ALT, lo que mejora el posicionamiento SEO.
¿Cómo importar imágenes externas en WordPress?
Existen varias maneras de importar imágenes desde sitios externos a tu WordPress, entre ellas está el uso de plugins. A continuación, te mostramos algunas opciones.
Método 1: Usar el plugin Auto Upload Images

Una de las opciones más simples para importar imágenes externas es mediante el plugin Auto Upload Images, que detecta automáticamente imágenes en URLs externas y las sube a tu biblioteca de medios.
Pasos para usar Auto Upload Images:
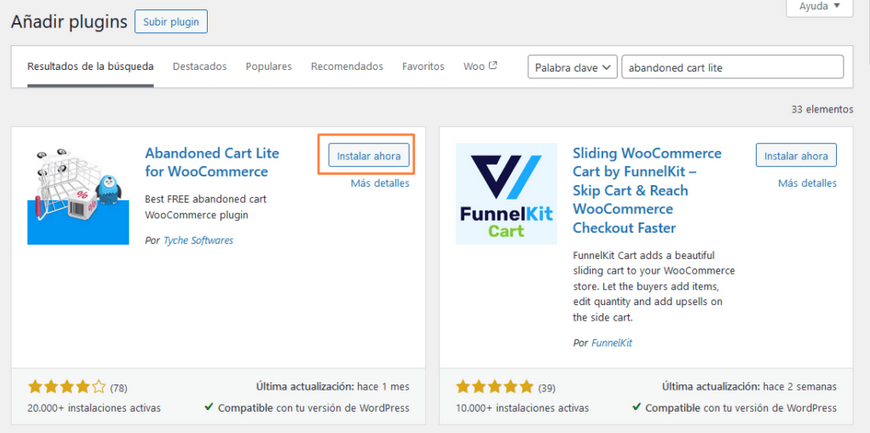
- Instala y activa el plugin: En el panel de administración de WordPress, ve a “Plugins” > “Añadir nuevo” y busca “Auto Upload Images”. Instálalo y actívalo.
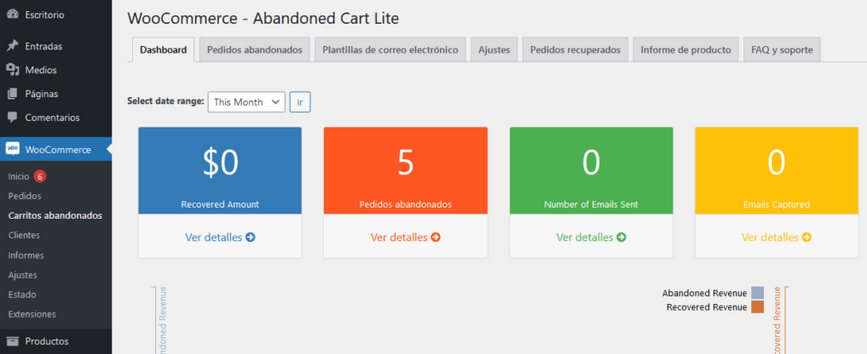
- Configura el plugin: Una vez activo, el plugin comenzará a funcionar automáticamente cada vez que publiques o actualices una entrada que contenga imágenes externas.
- Actualiza tus publicaciones: Si ya tienes contenido con imágenes externas, simplemente edita y actualiza esas publicaciones para que el plugin importe las imágenes.
Método 2: Uso del plugin Auto Featured Image (Auto Post Thumbnail)

Este plugin facilita la importación automática de imágenes externas a la biblioteca de medios de WordPress, asignando además estas imágenes como destacadas en las publicaciones.
Pasos para utilizar Auto Featured Image:
- Instalación y activación del plugin:
- En el panel de administración de WordPress, dirígete a «Plugins» > «Añadir nuevo».
- Busca «Auto Featured Image (Auto Post Thumbnail)» e instálalo.
- Activa el plugin una vez que se complete la instalación.
- Configuración del plugin:
- El plugin detectará automáticamente las imágenes externas en tus publicaciones y las descargará a tu biblioteca de medios cuando se guarden o actualicen.
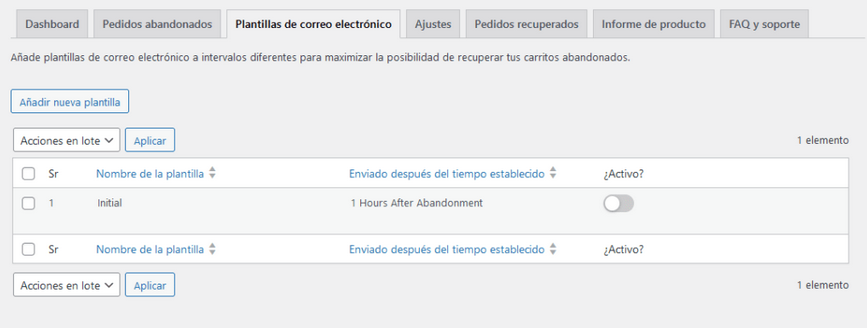
- También puedes configurarlo para actualizar publicaciones antiguas con imágenes externas, generando miniaturas o imágenes destacadas de forma automática.
- Actualización de publicaciones antiguas:
- Para importar imágenes externas en publicaciones existentes, simplemente edítalas y actualízalas. El plugin descargará las imágenes y las asignará como destacadas si es necesario.
Este plugin es una solución eficiente y fácil para automatizar la importación de imágenes externas sin complicaciones.
Optimización de imágenes importadas
Después de importar las imágenes, es importante optimizarlas para mejorar el rendimiento del sitio web. Puedes usar plugins como Smush o EWWW Image Optimizer para optimizarlas de forma automática. Estos plugins permiten:
- Reducir el tamaño de las imágenes sin comprometer su calidad.
- Mejorar la velocidad de carga de las páginas, lo que impacta positivamente la experiencia del usuario.
- Incrementar el SEO al tener imágenes ligeras y rápidas.
Resumen
Importar imágenes externas a WordPress es una práctica muy recomendable que ofrece diversos beneficios. Alojar las imágenes en tu propio servidor no solo mejora la velocidad de carga al eliminar la dependencia de servidores externos, sino que también te da control total sobre los recursos visuales. Esto previene problemas como la desaparición o modificación de imágenes alojadas en servidores de terceros, lo que podría afectar la presentación de tu contenido.
Además, gestionar tus propias imágenes es crucial para la optimización SEO. Al tenerlas en tu servidor, puedes añadir etiquetas ALT descriptivas y optimizar los nombres de archivo, ayudando a que tus imágenes sean más visibles en los resultados de búsqueda. Este proceso también mejora la velocidad del sitio, lo que refuerza la visibilidad en los motores de búsqueda.
Aunque es posible importar imágenes manualmente, hacerlo de forma automatizada con plugins como Auto Upload Images o External Images Importer te ahorra tiempo y esfuerzo. Estos plugins detectan, descargan y alojan imágenes en tu biblioteca de medios sin intervención manual, garantizando que siempre tendrás el control sobre ellas.
Una vez importadas, es esencial optimizarlas. Herramientas como Smush o EWWW Image Optimizer comprimen las imágenes sin perder calidad visual, asegurando que no ralenticen el rendimiento del sitio. Este proceso mejora la experiencia del usuario, ya que un sitio rápido y eficiente es fundamental para retener visitantes.
En resumen, la importación y optimización de imágenes externas no solo mejora el rendimiento y SEO de tu sitio, sino que también proporciona una mejor experiencia a los usuarios. Usar plugins automatizados facilita el proceso, permitiéndote gestionar eficazmente tus contenidos visuales y contribuir al éxito de tu sitio web.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de Hosting, prácticas y demás. También puede encontrarnos en X (Twitter), Facebook e Instagram, además de LinkedIn.