Cuando adquirimos o compramos un hosting en su gran mayoría vienen para ser gestionado con cPanel si eres de los fanáticos de Linux. Ahora bien, cuando escalas a otro nivel en servicios de hosting, donde eres revendedor de espacios web o compra paquetes de hosting, y quieres administrar todos tus sitios web en un mismo entorno. Aparece nuestro amigo WHM, ¿Qué es?, ¿Cómo funciona?, ¿De que sirve?. Estas y otras interrogantes te ;las mostraremos en los siguiente párrafos.
¿Qué es WHM?
Las siglas WHM, representan WebHost Manager que se traduce en una aplicación de software que se utiliza para administrar servidores web, especialmente en el contexto de servicios de hosting y alojamiento web.
En otras palabras, es una herramienta web que le ofrece a los clientes, específicamente usuarios revendedores de hosting o webmaters con diferentes sitios web, un panel de control muy similar al cPanel con la posibilidad de gestionar varias cuentas de hosting, de forma rápida y sencilla.

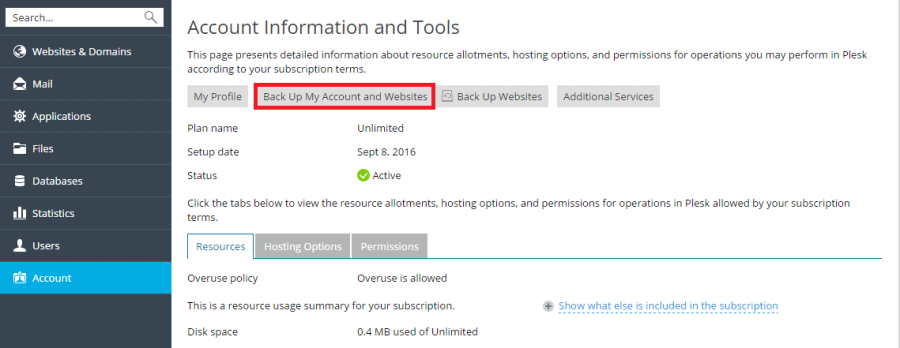
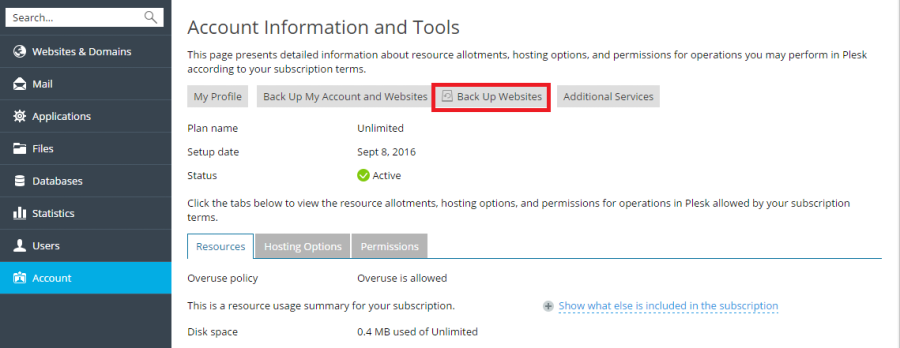
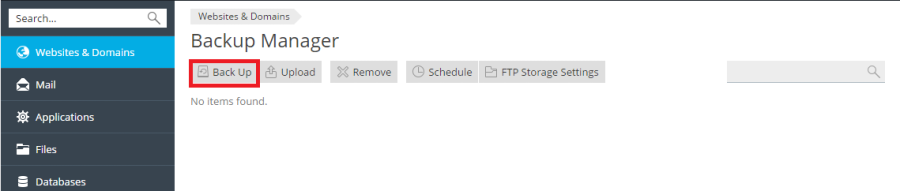
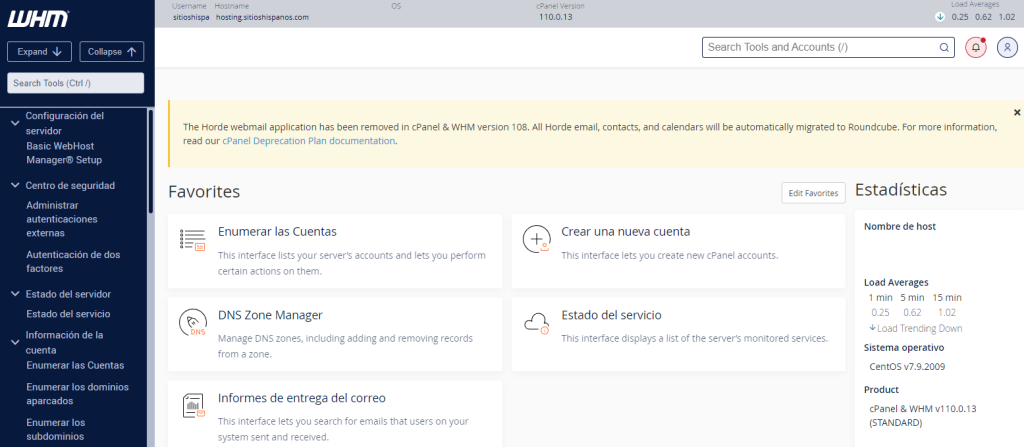
Panel de control de WHM.
Características y funciones
Entre las funciones más destacadas :
La primera y más importante, puedes crear, eliminar y suspender cuentas.
Podes listar todas las cuentas, visualizar el espacio de cada una de ellas y que tipo de paquetes que poseen.
Tienes la capacidad de crear paquetes para tus clientes o para tus sitios web, de esta manera administras los recursos, como el espacio, el correo electrónico, el ancho de banda, entre otros elementos.
Una función destacada es que puedes modificar la contraseña de tus cuentas con un solo clic.
Aunque cPanel y WHM son paneles de control muy similares, estos presentan diferentes características. Desde WHM, podrás administrar y ver los detalles de cada cuentas y acceder a las misma de forma sencilla. Mientras que cPanel se enfoca en el servicio de alojamiento web.
Desde SitiosHispanos.com ofrecemos dos modalidades para revendedores:
- Cuentas resellers por pack:
- Cuentas resellers por plan:
Ventajas de usar WHM/Cpanel
El uso de WHM conlleva varias ventajas significativas tanto para los proveedores de alojamiento web, como para los administradores de servidores y revendedores de hosting. Aquí te presento algunas de las ventajas:
- Gestión Centralizada: WHM permite a los administradores gestionar múltiples cuentas de hosting y sitios web desde una única interfaz. Esto simplifica la administración y ahorra tiempo al no tener que acceder a cada cuenta de hosting por separado.
- Escalabilidad: WHM es escalable y puede utilizarse para administrar tanto servidores compartidos como servidores dedicados. Puedes aumentar la capacidad de tu servidor a medida que crece tu negocio de alojamiento web.
- Seguridad Mejorada: WHM ofrece herramientas de seguridad avanzadas, como la configuración de cortafuegos, monitoreo de seguridad y la capacidad de aplicar actualizaciones de seguridad. Esto ayuda a proteger tus servidores y los sitios web alojados en ellos.
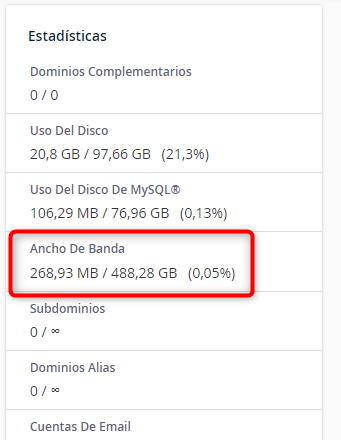
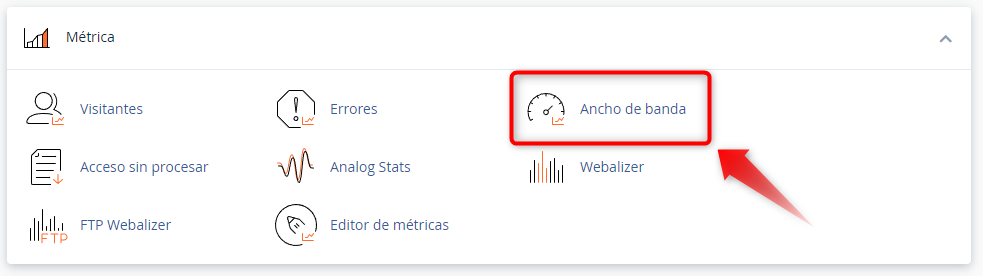
- Administración de Recursos: Puedes asignar recursos específicos, como espacio en disco, ancho de banda y memoria, a cada cuenta de hosting. Esto garantiza que los recursos se utilicen de manera eficiente y que un sitio web problemático no afecte a otros.
- Automatización: WHM proporciona capacidades de automatización para tareas repetitivas, como la creación de copias de seguridad, la configuración de cuentas de correo electrónico y la instalación de aplicaciones. Esto reduce la carga de trabajo manual.
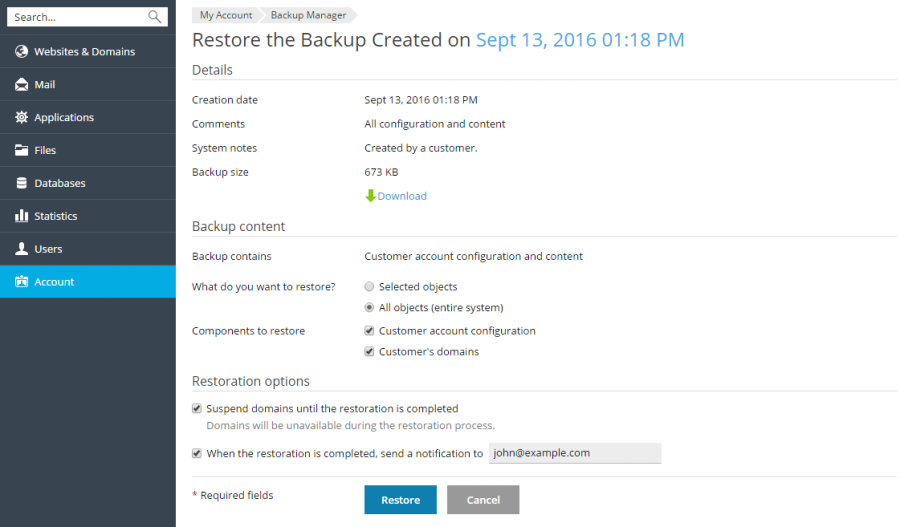
- Gestión de Copias de Seguridad: WHM facilita la programación y la gestión de copias de seguridad regulares, lo que es esencial para la recuperación de datos en caso de problemas.
- Interfaz Amigable: La interfaz de usuario de WHM es intuitiva y fácil de usar, lo que facilita la administración incluso para quienes no tienen experiencia técnica avanzada.
- Monitoreo y Notificaciones: WHM ofrece herramientas de monitoreo que te permiten estar al tanto del rendimiento del servidor y recibir notificaciones en caso de problemas, lo que es esencial para la resolución rápida de incidencias.
- Soporte Técnico: Al utilizar WHM, puedes acceder al soporte técnico de SitiosHispanos y la documentación proporcionados por cPanel, la empresa detrás de WHM. Esto es útil para resolver problemas y aprender sobre las características de estas herramientas.
Usos básicos de WHM
Entre los usos más destacados y utilizados dentro del panel de WHM, tenemos los siguiente:
Creación de Cuentas de Hosting: Con WHM, puedes crear cuentas de hosting para tus clientes o para tus propios sitios web. Esto incluye asignar recursos como espacio en disco, ancho de banda y nombres de dominio a cada cuenta.
Gestión de Dominios: Puedes agregar y gestionar nombres de dominio dentro de las cuentas de hosting. Esto incluye la configuración de registros DNS, la gestión de redirecciones y la asignación de subdominios.
Gestión de Bases de Datos: Te permite crear y gestionar bases de datos, como MySQL, para los sitios web alojados en el servidor. Puedes configurar usuarios de bases de datos y realizar copias de seguridad de las bases de datos.
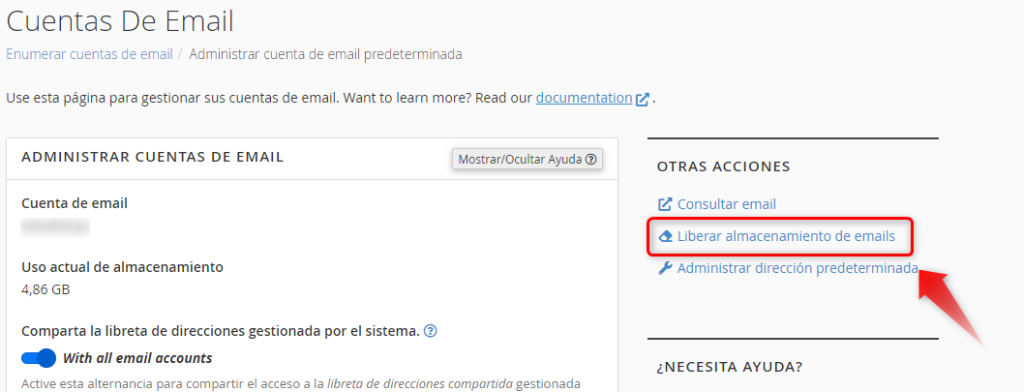
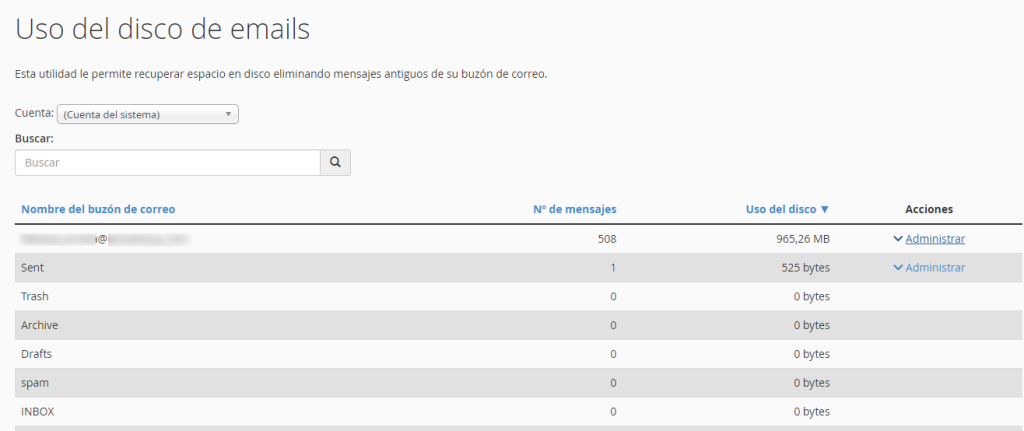
Administración de Correo Electrónico: Puedes configurar cuentas de correo electrónico, alias, listas de correo y filtros de spam para las cuentas de hosting. También puedes acceder a webmail y supervisar el tráfico de correo electrónico.
Seguridad del Servidor: Puedes establecer reglas de seguridad, configurar cortafuegos (firewall) y habilitar características de seguridad avanzadas para proteger el servidor y los sitios web de posibles amenazas.
Administración de Certificados SSL: Puedes configurar y gestionar certificados SSL para habilitar conexiones seguras en los sitios web alojados en el servidor.
Estos son algunos de los usos básicos de WHM. La herramienta es versátil y proporciona una amplia gama de funciones para la administración de servidores web y cuentas de hosting.
Esperamos que este artículo le haya ayudado para conocer un poco más sobre el panel de administración WHM/Cpanel, sus usos y ventajas que lo diferencian de cPanel y todo los aspectos que engloban esta utilidad.
Si te gustó este artículo, suscríbete a nuestro canal de YouTube para videos tutoriales de Hosting, prácticas y demás. También puede encontrarnos en Twitter, Facebook e Instagram.